HTML
- Hypertext Markup Language
- Developed by Tim Berners-Lee
- Defines the structure and content of the page
- Based on SGML, like XML
HTML Element

Image Credit: Wikipedia
Basic HTML Page
<!DOCTYPE html>
<html>
<head>
<title><!-- The title of your page goes here --></title>
<!-- other metadata about your page goes here -->
</head>
<body>
<!-- The contents of your page go here -->
</body>
</html>
CSS
- Cascading Style Sheets
- Defines the style of the page
- Stored in a Separate File
- Can be applied to multiple pages
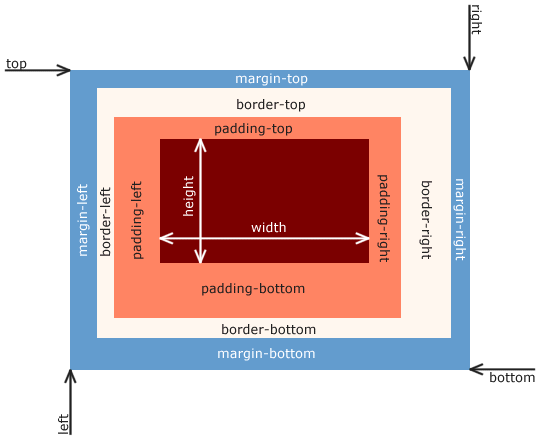
CSS Box Model

Image Credit: Wikipedia
CSS Basics
h1 {
color: red;
font-weight: bold;
}
/* CSS Selectors */
element
#id
.class
Selectors can be combined
in many ways
JavaScript
- Based on the ECMAScript Standard
- Not related to Java
- Java-like Syntax
- Some Functional & Object-Oriented Elements
- Event-Driven
- Used to Manipulate the DOM

Image Credit: Wikipedia