Subsections of Fall 2022
Fall '22 Week 1
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week one announcements video for CC 410 in Fall 2022. My name is Russ, I’ll be your instructor for the semester, I’ll probably post these announcements videos about once a week, usually on Tuesdays since I’m on campus on Mondays and won’t have time to record them. So you can check Canvas about every Tuesday to get a quick update for me on what you’re doing this week and anything else that’s on my mind.
So this class is advanced programming. And really in the big picture, we’re going to spend a lot of time on object oriented programming, we’re going to look a lot of graphical user interfaces, or GUIs. And we’re going to do a bit of work on web programming as well. This class has lots of interactive examples where you get to watch me go through an entire coding project that relates directly to the milestone that you’re going to work on. And then throughout the semester, we’re going to work on this huge restaurant project, there will be several milestones throughout that project that we’ll work on in class, and then you’ll get to work on it yourself as the big project in this class. And then you’ll also do an independent final project to really show that you can take what you’ve learned with the restaurant project, and build it out as an independent project yourself.
So this class, you’re going to learn a lot of new technologies, we’re going to start using Git and GitHub classroom to keep track of all of our code, you’ll learn to use either Gradle or talks to help manage your builds and dependencies for your projects, we’re going to do some work with type checking unit testing style checking documentation. The whole idea is this class is really going to take what you already know in programming, and add a lot of the more industrial professional ways that we deal with programming into that course. The Hello real world project that you’re going to work on this week is a great example of how we’re bringing all of these ideas into the programming that you already know how to do. So in this course, you’re going to work on a final project, you get to choose the topic for your final project. Hopefully it aligns with your interests. And the idea is to use what you’ve learned in this course to do something new. So your project is going to be object oriented, it’s going to have a GUI, it’s going to have some GUI forms. So we’ll kind of work with you to discuss the scope and the scale of your project. And then throughout the semester, you’ll have a few milestones on the final project, mostly just as talking about ideas for your final project until we get later into October, November when you do a lot of the coding on that project. And then at the end of the semester, you’ll give a presentation on your final project as well.
So this first week is mainly just administrivia. Going through all the basics of the course, the syllabus, the background, things like that. You’ll also work on the Hello real world project, which introduces a lot of the concepts in this course. And you’ll be able to schedule your first final project meeting with me, hopefully either this week or next week, so we’ll be able to chat some more about the final project. Do check out the information about my office hours, I’m usually only on campus on Mondays the rest of the week, I’m available using the Calendly link that you can find in my email signature and on the syllabus and on the website. So feel free to check that out. For communication. This class has an email list so you can please use the cc410-help email address to reach me. You can also chat with me on Discord. A lot of you have already done the introductions on Discord, which is great, I’m always there to answer questions as well.
After this first week, then we’ll start getting into some of the other content of the second week we’ll spend a lot of time working on a class library using Object Oriented Programming. It’s about 2000 to 2500 lines of code, which is much larger than most of the projects you’ve done in the past. But a lot of it is boilerplate. So you really just have to be thoughtful as you copy paste that code around. Week three, we introduced unit testing and documentation this week is a lot of code, sometimes 3500 to 4000 lines of code. There are lots and lots of unit tests. One of my model solutions for this hadn’t 423 unit tests. So there’s a lot of repeat code. And it’s a great way to catch some errors in your code. When I wrote the model solution for this, I found about half dozen errors in my own code just by going through and doing unit testing, then we’ll get into some inheritance and polymorphism polymorphism by refactoring a lot of your old code. This milestone is not as much lines of code, but it’s a lot of changes that you’ll need to work with. And then this is also where you’ll do the final project Milestone Two, I forgot to update the dates on those slides. Those should be mid to late September. And then beyond that, you’ll be working with GUIs, external libraries, web serialization, and so much more throughout this class.
So big advice for this class. This is a four credit hour class, which means you’re expected to work about 12 ish hours each week, I can definitely tell you looking at the statistics over the past few semesters that that is very true. A lot of students on these milestones end up spending anywhere from 10 to 15 hours per week on the milestones. So make sure you’re budgeting that amount of time in your schedule, and make sure that you get started soon on the projects. A lot of students that have trouble in this class, start the milestones the day they’re due, and then they simply run out of time to get it done. So schedule your time wisely. Start early, leave time to ask questions. Remember, this is an online course and it may take a day or so for me to get back and answer all of your questions. I will try and do the best I can but I will guarantee within one business day. So get feedback early. Copy paste your code carefully as you change things. There’s a lot of duplicates functions that you need to tweak a little bit. So think about that. Don’t be afraid to commit to get frequently get is your friend here. If you screw something up, but you committed to get when it was working, you can roll back and try again. In this course, especially with advanced programming, you can use in sight online resources. So if you find a little piece of code that’s helpful, you can cite that the biggest thing is don’t try and look up whole solutions to this, there really aren’t going to be any. But if you need to just have a little piece of code to sort something or do something in the GUI, you can use that and cite it.
So that’s really all I’ve got for this week. If you have any questions, you can email the cc410-help email list, you can talk to me on Discord. I also host the tea time office hours for the department currently scheduled at Tuesdays at 330 and Fridays at 1030. Although we may be sending out a survey to change that schedule, and then of course, you can schedule a one on one office hours with me using Calendly anytime you like. So that’s all I’ve got for this semester. I’m rooting for you. Best of luck. Feel free to keep in touch and look forward to seeing you throughout the week. And I’ll probably meet all of you in person when we do our first final project meeting here in the next couple of weeks. So good luck and I will see you soon
Subsections of Fall '22 Week 1
Fall '22 Week 2
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week two announcements video for CC 410 in fall 2022. So you should be wrapping up module one this week, which includes the Hello real world project and the first final project meeting. If you haven’t done that already, please take a minute to schedule a time to meet with me using my Calendly link. So we can talk about the final project in this class and just answer any questions you might have about what’s going on.
This week, you’ll be working on the second module, which is all about object oriented programming. We’ll go through a long form example of how to use object oriented programming that really closely matches what you’ll be doing in the restaurant project. And then you’ll start working on the first milestone in the restaurant. This is generally the rhythm that we’re going to go through this semester where we’ll start with a textbook content that introduces some things, then you’ll have a long example video about an hour long of me talking through and doing some of the coding on a sample project. And then you’ll be doing something similar to the sample project in the restaurant project itself. So hopefully, it works out really well. So some quick updates on this class. Don’t forget, there’s a discord channel that all of you have introduced yourself in. So make sure you go check that out. If you have any questions, you can also email the cc410-help email address.
The grading in this course, you’ll start seeing grades for the Hello real world project come in in the next couple of days. The rubric itself will be on Canvas, so you can see where you lost points there. And then I’ll also go into GitHub. And I will give comments on the GitHub feedback pull request. Please do not close that poll requests. We want to leave that open throughout the semester. So it’s really important that you leave that alone, and I will just continue to add comments to it throughout the semester. Other than that, hopefully things are going well. If you have any questions you can let me know.
For the first milestone we’re talking about packages and classes is specifically we’re going to create classes and packages for all of the menu items in the restaurant. A lot of this is boilerplate code. So once you get one menu item done, you can easily copy and paste and kind of transition that code to all the other menu items. If you want to make things easier later, you can do style and documentation. Now, if not, we’ll start enforcing that in the next couple of milestones. This milestone I estimate takes between three to eight hours to complete depending on your comfort level with the programming language that you’re working in. My model solution from a couple of semesters ago was around 1500 to 2500 lines of code, I’ve reduced the size of this milestone just a little bit, so I’d expect it to be on the lower side of that. But that’s about where you’re shooting for. For a lot of you coming out of the CC courses, this is going to be a much larger project than you’re used to. But the code itself isn’t that complex, and a lot of it is repeated. So don’t let that number of lines of code really scare you too much. And as always, feedback is welcome. So if you have any questions on the milestone or anything is unclear, please let me know. And I’d be happy to answer that for you.
Looking ahead to the rest of this class. Once we get past this module, we’ll spend Module Three on documentation and unit testing. Module Four is all about inheritance and polymorphism. And we’ll spend some time refactoring our code to use take advantage of that. And then the module after that is all about debugging, logging and lambda expressions, which is also very interesting in this project. And then once we get toward the end of September, you’ll have a second final project meeting with me, where we’ll actually start talking about Project topics and see what might fit. So that’s all I’ve got for you this week. Good luck on the first restaurant milestone as always, if you have any questions, let me know and I will see you next week.
Subsections of Fall '22 Week 2
Fall '22 Week 3
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week three announcements video for CC 410 in fall 2022. This week you should be wrapping up module two, which is all about object oriented programming. You’ve also got a quick example on object oriented programming. And you’re also going to be diving deep into the first restaurant milestone. Hopefully all of that is going well. But if you have any questions or concerns, feel free to let me know. I’ll be grading those over the next few days this week and leaving lots of comments both in Canvas for the grading and in GitHub on your code. So make sure you check both of those places to see all of my feedback from milestone one on the restaurant project, you’ll have a chance to make some of those updates as part of milestones two and three, as we go ahead.
So this week, we’re going to dive into some other topics related to programming. Specifically, we’re going to focus on documentation and testing, we’re also going to do a quick review of the Unified Modeling Language or UML, which is a great way that you can document the structure of your program. We’re also going to do a quick example on adding documentation and doing some unit testing for an example project. And then you’re also going to start working on the second restaurant milestone, which is Milestone Two. So hopefully that goes well.
Milestone Two is all about adding unit tests and documentation to the code. My estimation is there anywhere from 300 to 400. Unit tests, maybe even a few more than 400 unit tests that you’ll add to your project. You’ll also add documentation comments to every method, every class, every file, you’ll have class diagrams that you’ll add. This milestone I estimate, once again takes about three to eight hours depending on your comfort level and familiarity with the content. In this one is very large, there can be anywhere from 3500 to 4000, lines of code that you touch. Some of those lines are obviously just comments, a lot of those are unit tests that you can copy, paste and tweak. And so try and think ahead, one of the things I really recommend doing for this milestone is picking one of the large entree classes writing all the unit tests for that one. And in most of those tests, you can copy and paste and tweak a little bit for the other entrees. The same goes for the drinks on the side. So it’s a lot of repeated code with little tweaks. So make sure you think about how you can do that in a more intelligent way instead of just writing the code by hand in every class.
So some other big hints for Milestone Two. First and foremost, do not look at your source code, I really want you to write these unit tests based on the specification that was in Milestone One, not by looking at your source code. What happens if you look at your source code is you ended up testing what you wrote, instead of what you should have written. For example, making sure that the prices are correct making sure that the calories are correct making sure that things are spelled correctly, you want to go back to that original source document and write the tests based on that not based on the code that you wrote. Another thing you can do is you can use Global attributes, I’ll show an example of that on the next slide, you can try and generalize some of your tests a little bit. But don’t try and generalize the individual ingredients in the entrees that’s really difficult. And also you can look at using parameterised tests across the enums. So we have a few enums that we’re going to use in our object oriented programming. And you can parameterize a test so that it tries it with each possible enum value to make sure that it works.
So this gives you a quick idea of what a generalized test would look like this is from a few semesters ago. But in this case, we have a menu item that has a price and a calories. And then we have tests that will check to see that the price is correct, and checks to see if the calories are correct. And so instead of embedding the price and the calories in the unit test itself, I’ve made those global variables in the test class at the top. And so what I can do is I can copy paste this entire piece of code into another class and just change those variables. And then we’ll be able to reuse a lot of the code without having to tweak each individual line of code to do the same test. So this gives you a quick idea of one way that you can restructure your code to make it a bit easier.
So looking ahead from here, and the next few milestones will cover inheritance next time, we’ll have a module on debugging. And then at that point, we’ll be at the end of September, and we’ll be working on about the second final project milestone, then we’ll shift over and we’ll start talking about graphical user interfaces and event driven programming, and lots of things to go down the road from there. So hopefully, this unit testing module gives you a lot of experience working with unit tests and how you can actually write code to test that your code works properly. It’s a really important concept in software development. And it’s one of the things that I really encourage you to learn. Writing good unit tests will help make your code better because you know how to make good testable code. As always, if you have any questions, let me know and I look forward to seeing you again next week.
Subsections of Fall '22 Week 3
Fall '22 Week 4
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week for announcements video for CC 410 in Fall 2022. This week, you should be wrapping up the documentation and testing portion of the class as well as the portion that deals with UML. There’s an example all about documentation and testing in your code. And then the second restaurant milestone is all about adding a lot of unit tests and documentation directly to the code that you wrote for the first milestone.
This week, we’re going to shift gears a little bit and go deeper into object oriented programming principles specifically about inheritance and polymorphism. There’s a quick example that shows some inheritance. Hopefully, this is a lot of review for you. But it’s a really good way to look at inheritance in object oriented programming and see how useful it is. Another thing that we do in this class at this point is what I call a start, stop continue survey. It’s a really quick informal poll of the class just to see if there’s anything you’d like me to start doing through the class, anything that I’m currently doing, that you’d like me to stop doing, and anything that you see that I’m currently doing that you’d like me to continue doing. So it’s a really quick feedback. It’s totally anonymous. It’s optional, but it gives me a good idea of where things are going on this class. And if there’s anything I need to adjust about my approach. Hopefully this week, you’ve also got some time to thinking about the final project, especially after we get past the inheritance and polymorphism milestone, you’ll have a good idea of what this back end part of the project looks like. So be thinking about ways that you can use that in your final project in this course.
So coming up after that, then we have a module on debugging and logging. We also introduced one concept in programming called lambda expressions, which is really important for some of the unit tests that we’re going to use. Lambda expressions come from functional programming, they’re really neat little tool in programming that allow you to use functions as first class objects in your code. So we’ll do a quick example on debugging and logging. You’ll have a third restaurant milestone that introduces a lot of inheritance. And then you’ll have the second final project milestone where we’ll start talking more in depth about different project ideas and things that you can get started working on. So for this upcoming milestone, this is the first one, we’re going to enforce all general requirements. So make sure you read that requirements park at the top of the page, it talks about your code must be object oriented, it must have unit tests, everything must be documented, it must pass a type checker, it must pass a style checker, I will be enforcing all of those on milestone three. So make sure that your code passes that in Gradle, you shouldn’t have any output when you do Gradle build and Gradle check. In Python, you should be able to run talks and get no issues at the end, anything that comes out from any of those processes you should be working on so that by the end of milestone three, everything is fine. And then for the rest of the semester, we’re going to try and keep it that way, you’ll be adding some new unit tests, you’ll be updating the UML diagram to show the new inheritance.
This is really an exercise in refactoring some existing code to add some better structure to it. This one is a little bit smaller than the other milestones where it’s only about 1500 lines of code that are new or changed. But it is very complex code, especially because of the refactoring. A lot of you probably haven’t done much refactoring before. So this is a really good example to get into. And of course, as always, feedback is welcome on any of these milestones. If there’s something unclear, or something I can describe a little bit better, please let me know.
So some quick hints for milestone three. First and foremost, I really want you to think about working iteratively. And working in kind of a incremental process. So work in very small chunks, try and highlight one part of the project, get that part working before you start working on the next. What I see a lot of students doing, they try and refactor their code is they’ll pull everything apart, try and make all of the changes, and then they’ll wonder why it doesn’t work. And so it’s really useful to try and break it up into smaller chunks that you can test and work around with. And then add all the new functionality that way. Also, we are using Git and GitHub in this class. So don’t be afraid to commit early and commit. Often, anytime you make a change anytime you get something working, commit and push that. And then if you break something later on, you can always roll back to that commit, if you want to, you can also play around with branches. So if you want to create different branches, that way, you can jump back and forth between them.
That’s another feature you can use in GitHub and get, you can also maybe try test driven development in this project. There are a lot of tests that you can write early on, that helped test a lot of the structure of your code. And so you can write those unit tests first, and then build your code to actually implement those tests later on. One big advice I want to give on this milestone is there’s an Order Item class that you’re adding, you can inherit that either on the individual wraps and sides and drinks. But it makes much, much more sense. If you inherit that on the base wrap class, the base drink class on the base side class, and then those will carry downward in the inheritance chain.
So try and inherit the order item on the base classes for each type of item instead of each individual item itself. And then finally, if you have any questions on syntax, please let me know we’re using some more complex syntax in here, especially in ways that we deal with some of these milestones. So make sure you keep that in mind and ask me any questions if you have any. So looking ahead after this, this milestone will have on inheritance and we’ll do some stuff on debug debugging. Then we’ll get to milestone six about first of October, that’s where we’re going to shift over to start looking at some graphical user interfaces or GUIs. We’ll move into event driven programming. And then from there, we’ll shift into some web API’s and some other features toward the end of the semester. So hopefully everything’s not on fire this semester. I know especially when you get to refactoring. Everything can kind of get on fire in your code. So make sure you keep track of that. Keep your code working, try and make small changes and keep it up and running. As always, if you have any questions, let me know and I look forward to seeing you again next week.
Subsections of Fall '22 Week 4
Fall '22 Week 5
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week five Announcements video for CC 410 in fall 2022. This week you should be wrapping up the module on inheritance and polymorphism. There’s also an example that goes along with that. But there’s not a milestone due this week. You also should have gotten the start stop continue survey, I’ve received several responses already. And I’ve responded to some of those in an announcement on Canvas. So make sure you check that out. And also, this is a good time to start thinking about your final project and bounce around some ideas of things that you might want to work on as we get toward the end of the semester.
So this week, you’re going to have another module that talks about debugging and logging. We’re also going to spend a little bit of time on lambda expressions. You’ll do an example around debugging and logging and learn how some of those techniques can work. And then you’ll be working on the third restaurant milestone, which is mostly about refactoring your code follow object oriented polymorphism. And then we’ll also have the the second final project meeting either late this week, or probably next week as well.
So like I said, last week, milestone three is the first milestone for the restaurant where you’re going to need to do all general requirements. So you’ll need to make sure your code has correct type checking. If you’re in Python, it should pass the style checker, it should have documentation, comments and all the source code, it should have unit tests that achieve a high level of code coverage, all of those things is what we’re looking for in milestone three. Also, don’t forget to update your UML diagram, this one’s going to have a lot of associations in it because we now have an object oriented inherited structure. The code, the milestone itself was only about about 1500 lines of new and changed code. So it’s a little bit smaller than the last two, but it is quite a bit more complex. And as always, feedback is welcome. If there’s something that’s not quite as clear as it should be in the problem statement itself.
So also, like I said, for milestone three, try and work in small chunks, don’t do it all at the same time. an iterative incremental design pattern is really what you want to take in this class. Try and commit early and commit often to git so that if something breaks, you can roll back and try again. You can also give test driven development and try see if you can try and write the tests that you want to pass before you actually write the code itself. There’s an Order Item class that you’re going to build, I highly recommend that you inherit that on your base class. So the base wrap, drink inside class and not the individual items themselves. And of course, this one has some complex syntax, especially in Python, where you may not have seen some of these things before. So feel free to ask questions, if any of the syntax is confusing, and I’d be happy to help you out there.
Looking ahead from this milestone, once we get done with this one, we’ll switch over to talk about graphical user interfaces. So we’ll go through some basics of that. We’ll talk about event driven programming, which is a big concept when working with graphical interfaces, then we’ll spend some time talking about design patterns. Design Patterns is probably one of the biggest takeaways in this class. I think it’s a super important idea in programming. So we’ll spend quite a lot of time on it. And then we’ll actually switch over and talk about external libraries, web API’s and other things.
So it’s really hot this week. This is kind of one of those last little bits of summer before we get really in the fall. So hopefully you’re staying cool out there. Make sure you stay hydrated. Make sure you put sunscreen on if you need to. But hopefully we can get past this heatwave and get back to normal pretty soon. As always, if you have any questions, let me know and I will look forward to seeing you again next week.
Subsections of Fall '22 Week 5
Update to Example 5 Python
It appears that I missed an interesting error when developing Example 5 for Python. It is a bit complex, so I’m relying on the advanced formatting of this webpage to help explain it better than I can via email or in a short post to the class. I’ll start with a short version, and then include a longer discussion of the problem and how I came to a solution that I feel is very helpful reading for anyone learning to program and solve these issues in their own work.
tl;dr - The Short Version
Currently pytest has a bug that causes errors when logging to sys.stderr when running code inside of pytest.
As best I can tell, pytest tries to capture all output being printed to sys.stderr by redirecting it to a buffer (a virtual file) when running the tests. Once it is done, it will close the buffer and redirect output back to sys.stderr. Unfortunately, our logger does not realize this, and it may continue to try and write data to the buffer that is now closed, resulting in the ValueError: I/O operation on closed file error message seen in the output.
There are several methods to determine if code is running under pytest and disable logging in that case.
I recommend this method:
import sys
# get the root logger
logger = logging.getLogger()
# disable if pytest is running
if "pytest" in sys.modules:
logger.disabled = TrueYou will need to add this code to any file that you add logging to, in order to prevent errors from pytest. Alternatively, you can disable the handler that prints to sys.stderr and instead just use a file handler.
The Long Version
Since this is an advanced programming course, I figure that it is worth a bit of a “deep dive” into this situation so you can understand what I found, the efforts I went through to solve it, and how things are really working behind the scenes.
This is a bit of cognitive apprenticeship, where I attempt to show you my thought processes and how I go about solving a problem like this. My hope is that you’ll be able to learn from this process and possibly use this knowledge to help you solve your own problems in the future.
Unfortunately, in the world of higher education, we spend way too much time focusing on narrowly-scoped, previously-solved problems, to allow you to learn in an environment where we know a solution is possible in a set amount of time. In the real world, however, you’ll be constantly presented with broadly-scoped, open-ended problems like this one, where you’ll have to do some exploration to find possible causes and solutions, and then use your own background and knowledge to determine what solutions, if any, are available.
So, here goes.
The Error
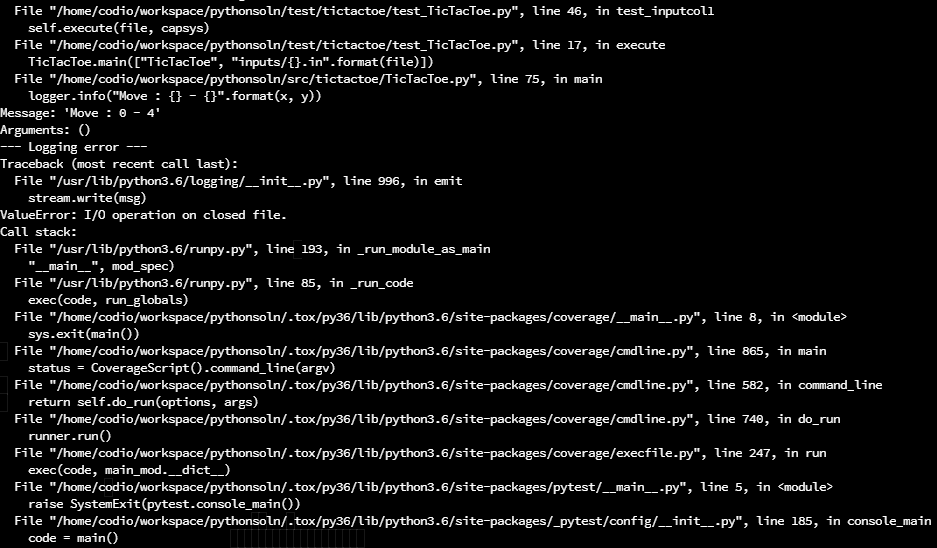
When you run pytest in Example 5 after adding some logging code as directed in the video, you will see many pages of errors printed to the terminal. In my testing, the terminal in Codio printed errors for several minutes before finally stopping. A screenshot of a small portion of those errors is below.
When this happens, you may be able to use CTRL + C to stop the output, but in many cases I simply had to close the terminal tab in Codio.
What Happened
When I developed this example, I focused on the debugging portion first, and then later added the logging code. However, I neglected to run pytest after adding the logging code to my model solution, and did not encounter this error in my initial testing. That was an oversight on my part.
As you work on this project, you may end up adding the logging code first while still working on debugging the errors in the project. In that case, you will most likely run tox or pytest to run the unit tests contained in the project with the logging code in place. That will cause the error to appear. As soon as I ran tox in my existing model solution, my code presented this error.
How I solved the problem
The process of finding a solution for this problem went in three phases.
Phase 1 - Searching
First, I attempted to Google some of the error message and a few things that I suspected were at play. I already had a hunch that the error itself was coming from the logging code, since I had added that to my model solution last. After reproducing the bug in my solution, I set out to solve it. Some Google search phrases I used:
pytest logging stderr write to closed file- Including keywordspytestandloggingas well as thestderrstream and a bit of the error message.pytest stream.write(msg) I/O operation on closed file- adding more details such as the line of code causing the error and the exact error messages."pytest" stream.write(msg) I/O operation on closed file- putting"pytest"in quotes will find results that always include that keyword
There were others, but this was the most fruitful.
Phase 2 - Isolate the Error
In several of those searches, I came across a few bug reports on GitHub, specifically within the pytest project’s repository. Bug reports and discussions on GitHub are usually very fruitful when looking for technical errors that include code and error messages, so I looked into a few of them.
- ValueError: I/O Operation on closed file (#14) - this was the first one I found. However, I quickly ruled it out, as it was first posted in 2010 and mainly seemed to use Python 2 instead of Python 3. After scrolling through the discussion, nothing really seemed to fit the situation I was in, so I ignored it and moved on. However, it did reference the next issue…
- Improve error message when tests use closed stdout/stderr (capture) (#5743) - this one felt like it was a bit closer. In this report, they discuss the fact that pytest will redirect and close system streams such as
sys.stderras part of the test. It was also much more recent, and some of the error messages they were running into were similar to what I was seeing. - pytest 4.5 floods the output with logging errors when logging from atexit handlers (#5282) - similar to the one above, this one was getting closer to the issue I was seeing, though it wasn’t an exact match. By reading these three thread, I was starting to get a feel for the crux of the error - if our logger is trying to write to any of the output streams, like
sys.stderrorsys.stdout, then most likelypytestwould interfere with that and cause this error. Thankfully, the last two issues both referenced this issue… - pytest capture logging error still happening (#5502) - this report had a lot of discussion on it, but pretty much sealed the deal for me. One of the core
pytestdevelopers posted a message that included this text:
What I believe is happening is:
- pytest changes
sys.stdoutandsys.stderrto a buffer while importing test modules.- If there’s user code setting up logging and/or creating a
logging.StreamHandlerat the import level, it will attach itself to pytest’s buffer.- When pytest is about to finish the test session, it will restore
sys.stdoutandsys.stderrto the original values, and close the “capture” buffer.- Here the problem happens: if any message is emitted at this point, the
StreamHandlerwill try to attach itself to the buffer, hence the error.
So, we’ve now found what we suspect is the error. All we have to do is figure out how to resolve it.
Phase 3 - The Fix
Unfortunately, issue #5502 is still open as of this writing, so we needed a way to get around this error. With some quick testing, I was able to confirm the error went away if I removed the StreamHandler from the existing logging code. So, I decided that the best way to deal with this was to find some way to disable logging while the code is running as part of a unit test. This is a somewhat common, though discouraged, trick in programming. Ideally you don’t want to hide any code from the unit tests, but in some instances you want to make sure that the unit tests don’t actually change live data, such as the actual database used by this program. So, you can “protect” the code that connects to the database and make sure it cannot run as part of a unit test.
A quick Google search for determine if code is running under pytest python quickly lead me to a StackOverflow post discussing this very issue. Great! I had quickly found a pretty good resource that might lead me to a solution.
Within the discussion, there are a few solutions suggested, and helpfully ranked by the upvotes from other users.
- Solution 1 - simply check
if "pytest" in sys.modules:since thepytestapplication will always be loaded when running a test. This solution seemed pretty simple and didn’t have many obvious side effects, provided your application didn’t loadpytestas part of its normal execution. - Solution 2 - a solution that points to a section of the pytest Manual that shows the preferred way of doing this. In short, we place some code in the
conftest.pyfile, which is only executed as part of a unit test, to update a value in our code, and then check that value where needed. This looks promising, and is probably the correct answer that would work in all cases, but also requires significantly more code and adds a structural dependency between our code and theconftest.pyfile. - Solution 3 - a third solution suggests checking for the existence of the
PYTEST_CURRENT_TESTenvironment variable, which is set when pytest is running. This may also work, but has the side effect of being outside of our control - any other application on our system could also set that variable, including another instance ofpytest, so it may not work as reliably as the other two.
In the end, I chose Solution 1, and updated the code at the top of my main() method in TicTacToe.py to the following:
import sys
# get the root logger
logger = logging.getLogger()
# disable if pytest is running
if "pytest" in sys.modules:
logger.disabled = TrueThat code will simply load the logger, and immediately check if the "pytest" module is loaded. If so, it will disable the logger globally in my program.
An alternative solution would be to just disable the StreamHandler and allow the FileHandler to remain enabled, but I felt that logging from unit tests is not helpful and chose to disable it entirely.
Summary
I hope this discussion is helpful - I’ve found that sometimes the best opportunities for cognitive apprenticeship happen directly as a result of the class, so I wanted to take this chance and share a bit of my own problem solving process here.
If you have any follow up questions about this, please let me know!
Fall '22 Week 6
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week six Announcements video for CC 410 in fall 2022. This week, you should be wrapping up the last part of the first section of the course, which deals with debugging and logging. You’ll also learn about Lambda expressions. And you’ll be working on the third restaurant milestone where you’re adding a whole lot of inheritance and polymorphism into your project. This week, and next week, you should also be scheduling our second final project meeting. This is where we’ll start talking about how your final projects will match the framework that we’ve built in the restaurant project. And we’ll start bouncing around some ideas for your final project, you don’t really have to lock in anything yet. But this is a good chance to kind of discuss where you’re at in the course and see what your final project might be going forward.
So this week, we’re going to switch gears a little bit and we’re going to start working on graphical user interfaces or GUIs. So this week, we’ll have a quick GUI basics example where we’ll kind of build out some of the framework around our GUI. We’ll add a lot of the interactions to it next week. But this will lead toward the fourth restaurant projects, and then also do not this week, but next week is the first concept quiz in the course that I’ll talk about here momentarily. That’s a big thing to keep in mind. It is part of this week’s module, but it’s actually not due until the end of next week. But I encourage you to set aside some time here in the next two weeks to get that done. So for milestone four, you’re going to create a basic graphical user interface for your project, we’re going to talk about an overall structure. And then I’m going to give you one example in the example project of how this might look. But you can really take your your user interface in a different direction as long as it has the same functionality for what we’re looking at. I highly encourage you to read the helpful hints especially in the project description, I give some hints and some sample code that you may want to use. But this is a chance for you to get creative. If you want to add additional designs or graphics or colors or whatever to your user interface, you’re more than welcome to do that. It just needs to meet the basic requirements of having the buttons and the sidebars just like we describe it. But everything else is fair game. So feel free to get creative as much as you’d prefer working on this project.
So next week is our first concept quiz in the course, these are kind of like checkpoint exams, but I really treat them more like a large quiz. They are a significant chunk of your grade, I think they’re about 5% of your grade, the syllabus would have the full percentage on there. Each concept quiz is presented as a quiz in Canvas, it has a two hour time limit. So once you start it, you have to do the whole thing in one sitting. So make sure you block out a couple hours of time to work on this. Mainly this concept quiz is all about object oriented programming theory. There are some questions about code comprehension and UML comprehension where I have you read some code, read a diagram and talk about how it would look. There are some instances where you have to write small bits of code. So make sure you have either Cody available or another IDE available. The code itself, it’s you’ll get full points if it actually compiles and works, you’ll get most of the points if the idea is there. But you may have a couple of syntax or usage errors, I’m usually pretty flexible in that as long as I can see that you’ve got the right idea in the code. We’ll do some testing on unit testing as well. So be prepared to write some unit tests. The big thing about this quiz, it is totally open book, open notes, open code, you can refer to any of the resources you have in this class, including your project code, the milestone code, the example code, so feel free to have some of that available to you as you work on this quiz. If you have any questions or concerns about the quiz, or you have any concerns specifically about the timing on the quiz, let me know and I’d be happy to work with you to make sure that this works. So that everybody has an equal chance to work on this quiz and do well.
Looking ahead from here after we build our graphical interface this week, next week, we’re going to work on event driven programming where we actually add some of the interactivity to that. Then we’re going to go into module eight, which is all about design patterns and unit test mocks, I think that’s probably the single most important thing that we’re going to learn in this class is all of the software engineering design patterns that we can use, and also how to use mock objects in our tests. So module eight is really important. Module nine, we’ll add some more features, building combos for our project, which is really important. And then after that, we’ll talk about some web API’s. And we’ll go into the last third of the class.
So hopefully, things are coming along really well this week. If you have any questions or concerns, let me know. We’re basically 1/3 of the way through the class. We’re going to shift gears a little bit and start working on user interfaces. As always, if you have any questions, let me know and otherwise I will see you again next week.
Subsections of Fall '22 Week 6
Fall '22 Week 7
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week seven announcements video for CC 410 in Fall 2022, this week, we’re going to switch gears a little bit and spend some time working on both parallel programming and event driven programming, a couple of different paradigms that you’ve maybe seen before, but you haven’t worked with a little bit. So this will be some really good examples that you can work through. And then we’ll apply a lot of that to our restaurant milestone where we’ll add some of the interactivity to our graphical user interface.
So in milestone five, we’re adding all the events to our GUI. When you click on buttons, it needs to be able to actually do something following event driven programming paradigms. We’re also going to refine the structure a little bit by reformatting the sidebar as a tree, which will make it a little bit easier to manage down the road. By the end of this milestone, we should have a mostly functional user interface where we can do some things, we can actually take click buttons, we can get to different places, we can save items, we’re also going to add some basic unit tests, mainly to check the sanity of our GUI forms so that when we give an item to the form, it formats it correctly. And then when we save an item from the form, the item it creates, is done correctly. It’s not a very fully functional unit tests, but it gets some of the basic ideas across. The other big thing for milestone five, please make sure you take some time to read the hints. There’s a lot of useful information in that milestone. So make sure you read the milestone carefully and get all of those nice little hints that I’ve included to help you get through it.
So one of the things we run into with this project as we start making them more complex is we run into some issues with testing. Specifically, when we’re running testing, using graphical user interfaces, it does use up a lot more memory. And you might run into trouble with Codio. having issues with that. If that happens if your Codio box locks up or anything, one of the things you can do if you’re running in Java is you can refresh the page, then go back to the terminal and do gradle –stop that will stop any Gradle daemons running in the background and it should clear out some memory. Once you’ve done that, go to the Project menu in Codio and click restart box to restart the underlying box and refresh your browser that should get you past any issues if you run into them with Java. on the Python side of things, what we’re going to do is we’re going to run our unit tests in batches. And so I give some updated talks dot ini configuration. To help with that, you will have to shift those examples from Python 3.6 to 3.9. But other than that a lot of those examples should work really well. If you do run into issues running any of these unit tests, just let me know. And I’d be help happy to help you figure those out.
So of course, looking ahead after this module, we’re going to spend some time on design patterns and combos, then we’ll bring in some information about external libraries and working through releases. And then we’ll start shifting over to web API’s and some other background as well. So keep an eye out for that. So we’re pretty close to halfway through the semester. At this point. It’s week seven out of 15 ish. It’s technically a 16 week semester, but week 16 is final. So we’re pretty much halfway through the semester. Hopefully things are going well for you. But as always, if you have any questions, let me know and I will look forward to seeing you again next week.
Subsections of Fall '22 Week 7
Fall '22 Week 8
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week eight announcements video for CC 410 in fall 2022. This week, we’re going to be starting on what I think is one of the most important chapters in this class where we learn both about design patterns, which are really useful ways that you can solve common problems in your code in a very structured way that other developers will recognize. But we’ll also going to look at test doubles, where we can actually create fake objects and use those in our unit tests, making our unit tests a lot simpler, and actually focusing in on the idea of testing an individual unit of code, and not requiring the whole application to work. Because this is a very large module of content, we’ve actually moved the restaurant milestone so that it is a week later. So instead of being due next Monday, it is due the Monday after that. So you’ve got two weeks to work on this module. There’s also a final project milestone that’s due about that time as well. So keep that in mind that we’re going to have this for a couple of weeks.
And then the next milestone will also be a two week milestone. These are the two larger milestones in the class, and I give you an a little bit extra time to work on them. So hopefully that works out. But I encourage you to really start early on this milestone because it does take a significant amount of time to get there. So the sixth milestone is all about adding both orders and combos to our application. To do that, we’re going to use a lot of different design patterns, such as the factory method pattern, the builder pattern, the singleton pattern and the iterator pattern. And so we’re going to be adding a lot of more complex code to our program, it’s also going to require some GUI changes. And you’re also going to be writing some unit tests to test the orders and the combos and make sure that they work correctly. This is a lot of very complex code. But it gets us to the point where our program is nearly functional, with the only things we have to add are some more unit testing and checkout at the very end.
So some tips for milestone six. Because there are so many things to do in this milestone, I really encourage you to start working on the orders object first, that’s going to be the singleton pattern. So you’ll have your order object that you can keep track of. It also uses an order number Singleton, so that you can keep track the order numbers in in the theory where you would actually have this deployed on multiple systems that helps you keep track of that. Once you get the orders working, then you should work on combos. Combos require a builder, they also require some updates to the menu. But they’re pretty simple once you get going in there, especially if you already have orders working, because adding combos to a working order system is not that terrible. Once you get that done, then you’ll work on the factory method pattern and make the panel factories. Those really don’t change functionality. Those just clean up your code and deduplicate a lot of code. And as you go, I really encourage you to make unit tests so that you can check your orders class, your combos class, your factory class, make sure that it’s working the way it should. The other thing that you should be doing is documenting your code. Any new code classes in the actual source code need to have full documentation comments. And they also need to pass a style checker and a type checker. I know a lot of you had a lot of outstanding style issues in the last milestone. So make sure you’re going through and fixing those, because I’m going to continue to count off for style errors if they’re not resolved. So take advantage of those tools and make sure that your code you’re submitting to me is very clean and easy to read.
So just like last time, there’s still some continuing testing issues with more of these advanced unit tests. So make sure you check out that example video where I talk about this. Remember, in Java, you can use Gradle, stop and then restart the box and refresh the browser to re reset a lot of that memory. And remember, in Python, we’re going to develop and run these unit tests in batches. So there’s a new tox file out there. Another option is you can develop some of this stuff outside of Codio. There’s some videos to give the basic idea around that the only thing that it really doesn’t include is how to do a graphical user interface in Windows subsystem for Linux. So if you get to that point need help setting that up, let me know and I’d be happy to help with that. Looking ahead after this milestone, the next couple of milestones are the last little bits on the GUI modules, where we’ll talk about both external libraries and building a release. And then you’ll work with an external library to create a checkout system for the milestone that’s going to be the last big milestone on the GUI side. And then we’ll switch over to web API starting in early November, and that those milestones are a little bit smaller, so you’ll have more time to work on the final project.
So we’re finally at the halfway mark of the semester. This is week, eight of 16 weeks, including finals week. That is so we’re really halfway done with the class. Hopefully things are going well. But as always, if you have any questions, let me know and I look forward to seeing you next week.
Subsections of Fall '22 Week 8
Fall '22 Week 9
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week nine Announcements video for CC 410 in fall 2022. This week, you should have wrapped up a module on design patterns and test doubles as well as done an example around that. This week, all you’re going to be doing is working on restaurant milestone six, which is one of the two really big milestones in this class. So you’ve got an entire second week to work on it. Once you get that submitted, you’ll also be working on final project. So make sure you’re starting to schedule your final project three milestone as well.
So milestone six for the restaurant is very large, where we’re going to add a lot of new functionality on the back end, working with orders and combos. To do that, we’re going to explore a lot of different design patterns, such as the factory method pattern, the builder, singleton and iterator patterns. And then to test all that you’re going to write a lot of unit tests using test doubles to confirm the functionality. However, this milestone doesn’t include many GUI changes, we’re actually going to wait and add all of the combos and orders to the GUI in milestone seven, which requires a lot of GUI changes. And then we’ll finally add in the ability to do checkout as well.
So like last week, some quick tips for milestone six, I recommend starting with the orders first. So get the orders class working and get the order number singleton working. Once you get orders figured out then trying to add combos. If you did things correct in the orders with the base menu or the base item class, then the combos should work really well. That’s a lot of different work. And then you’ll need to write unit tests for these. Finally, once you get all of those working, then you can work on the panel factory. All three of these are kind of independent and unique things you can work on. And so it really works to do them separately, make sure they work completely before you move on to the next one. And then of course, don’t forget to document your code and fix your style as you go so that you don’t have to do that at the end.
So again, in this milestone, we’ll run into some testing issues due to limited memory and co do I think most everybody got this fixed on the previous milestone, but if not a quick reminder, in Java, you can stop a running Gradle daemon using Gradle dash dash stop and then restart the box and refresh the browser. And in Python, we’re just going to update our tech our tox.ini file to run tests in batches. Or of course, you can work on developing outside of Codio. Easier said than done, but I’m happy to help if you’d like to get that setup.
So once we get past this milestone and the next milestone with Checkout, then we’ll start working on working in API’s working on the web. We also talk a little bit about external libraries and releases in the next couple of weeks. I think those are really exciting as well. So hopefully milestone six goes well. Don’t forget to do basically next Monday for most of you. So hopefully this isn’t your experience on Sunday where you feel Monday crashing down on you. As always if you have any questions with this milestone, let me know and I look forward to seeing you next week.
Subsections of Fall '22 Week 9
Fall '22 Week 10
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week 10 Announcements video for CC 410 in fall 2022 This week and next week, you should still be working on the external libraries and releases examples. And then you also have a restaurant milestone all about checking out, which is what we’re going to talk about today.
So milestone seven, it really can be split into two parts. The first part is adding all of the GUI interfaces for dealing with combos, so you’ll be able to add buttons to your menu to add a combo to the order, you’ll also have a GUI where you can edit combos, including drop down lists, where you can add the wrap the side and a drink to the combo, you’ll also need to update some other GUI panels to make all of that work. The biggest thing you can do is reuse a lot of the stuff you’ve been using and look at the example as we’ll talk about in just a second. The second part of milestone seven is adding a library to handle checkout, I have written a custom library that simulates a cash register and a receipt printer that you’ll download and install on your project, you’ll basically be able to use cash to pay for the order or there’s a simulated credit card reader, you’ll also need to figure out how to make change out of the cash register, which is a little bit more difficult than it sounds. And then you should also print a receipt that will actually just get printed to a text file. And all of these have some limitations that you’ll have to figure out.
So for the hints for milestone seven, the first big thing for the combo GUIs is you can reuse all the existing panels, really take a look at the example project and see how we use a drop down to switch panels out in a larger window. That becomes the basis for the idea of the combo panel. However, instead of having one of those, you’ll have three of those side by side by side. So you’ll be able to switch out the wrap the side and the drink in the combo and save it that way. So really take a look at the code in the example projects and try and get that to work. The second big thing in this milestone is to deal with making change on the cash register. Making change can be kind of difficult, especially when you consider the fact that the cash register has limited amounts of each coin in it. My biggest hint for this, ignore that for now get change working without worrying about that requirement and then only try and implement that requirement. If you have taught. That’s only about five points of this milestone. So if you get it working great. If not, don’t sweat it, it’s much much harder than it looks. But I put it out there as a neat little challenge that you’ll have to deal with in real life when you’re dealing with this. The other thing that you work on is receipts. The big thing about receipts, the receipt printer can only print lines of a limited length, I believe it’s like 40 characters, so you may have to truncate some names of things. But you want to try and make your receipts easily readable so that you can see the item and all the special instructions as well as the subtotal and the total and how the item was paid for. So make sure you try and get all of that in using the receipts. For both the cash register and the receipt printer, you can use the adapter pattern where you actually make your own class, and then wrap it around my class that I wrote. And so that way, you can add your own logic to what’s going on. Instead of calling directly into those methods, you kind of get to control everything with your adapter pattern.
The other big thing I recommend doing is reading all of the source code for the library and read the unit tests for the library. The unit tests especially give you some really good hints about how to test the cash register. And it gives you some really good examples of using test doubles to be able to do that. So read my code, read my unit tests and make sure you make use of that in your own code as well. So I’ve got a couple of questions for feedback for this class. It’s been a couple of semesters since I built this class the way it is currently structured. And I’m leaning toward the idea of splitting milestones six and seven. Currently, they are big milestones that you spend two weeks on, I’m considering splitting them into four smaller milestones that you’ll spend a week on each and then maybe adjusting the point values a little bit to match. So I’m curious about that. The other things I’m thinking about doing is moving the stuff on test pattern or on design patterns and test doubles. Moving that earlier in the semester. Before we have the GUI, I kind of found the parts of milestone six seemed a little bit out of place, because we weren’t doing any GUI updates to add the order and the combo into the GUI. And so I wonder if maybe we should move those earlier to milestone four or five, and then shift all the GUI stuff a little bit later. So I’m curious about your feedback on this. If you have any input, you can use the start stop, continue survey link to send me some feedback. Let me know what you think about this. But just kind of letting you know I’m considering restructuring this class for future semesters. So any feedback you have is greatly appreciated.
So looking ahead, after we get done with milestone seven, you’re going to move toward web interfaces working with milestone eight through 11. Those milestones are going to the smaller milestones that I have promised, so you’ll have more time to work on your final project. So once you get done with milestone seven, you’ll be scheduling your next final project meeting. And this is the one where I’m really going to talk to you about the specifics of your final project and really get you started coding on it. And then you’ll have about a month or so to code on that as you work on these last few milestones in the class. The other big thing you can do in this class if you want to, you can forge ahead and get the last milestones done really quickly. They’re all posted and available for you. If you get a milestone done and you want to graded before the deadline, all you have to do is send me an email, I will basically use that email as your submission time where you can’t change it afterward. And then I will go in and grade it real quick so you can get some feedback. So if you want to just forge ahead and finish up the milestone content, and then leave the last part of the class for your final project, that’s fine too. Feel free to do that if it fits in your schedule.
So that’s all I’ve got for this week, you’ll be working with cash registers. So hopefully, you’ll be really excited to get your GUI up and running and actually have a fully fledged project where you can go from picking your order to getting it in the order of setting up your combos and finally being able to pay for the order and get your receipt. As always if you have any questions let me know and I look forward to seeing you again next week.
Subsections of Fall '22 Week 10
Fall '22 Week 11
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week 11 Announcements video for CC 410 in fall 2022, this week you should be working on milestone seven. And you’ll also have a short example on creating a release. Those are really the only big topics for this week, you also should be finishing up the external libraries example from last week if you haven’t done that already. But mostly this week is just getting through the checkout milestone, it’s the biggest milestone in this class really, it’s generally the most difficult one. And so hopefully, you’ve got enough time this week to spend on that and get that taken care of.
So milestone seven that you’ve been working on really comes in two parts. The first part is updating the user interface to handle combos. So you’ll have a GUI to actually edit and create the combos and you’ll need to make some updates to the other GUI handles so that they will actually work with the combos that we created in milestone six. The second part is checkout, we’re going to add a checkout feature where you’ll have an external library representing a cash register that has a receipt printer, it will be able to check out using credit card or cash. In the example I’ll show you how to use the credit card for this, but you’ll have to work on the cash part yourself with the cash part, you’ll also be making change. And then finally, you’ll be printing a receipt into a text file. So all of these things that you’ll need to do some big hints for the combo GUIs, make sure you reuse your existing panels. One of the nice thing is all of the panels that you’ve created, have a parent or a master that you can give it and so when you’re putting them inside of the combo, you just use that frame as the master instead of the parents window. It’s pretty cool. So take a look at the example project, I give you some pretty good code for how to do this.
On the checkout side, making change is hard. And so I always tell students get it to work in the initial case, don’t chase all of the edge cases first, just get it making change. If you run out of coins in the cash register in a crashes, that’s fine. Get it working first and then try and work on those edge cases if you have time. Likewise, with receipts, remember that each line can be a limited length, so you may have to add some string parsing in there to make sure that those lines are not too long. And so a great way to do this is to use the adapter pattern where you can actually write a wrapper around the cash register classes. And then you can use your functions to do all of this work and then call the functions inside of the cash register. With that adapted data. If you want to learn how to unit test all of this stuff, you can read the unit tests in the library, all of the code for that library, including the unit tests is open source, so you can take a look at it. So feel free to read some of the unit tests that I’ve written to see how you might try and unit test your adapters as well. Bear in mind, you only have to test your functionality, you do not have to test the functionality of the cash register itself, you can assume that it works.
So looking ahead after this one, once you turn in milestone seven next week, we’re going to shift gears and talk about web interfaces. The next four milestones in this class are much smaller and easier to do, they shouldn’t take a lot less time than these last two milestones have. And so the idea here is to give you more time to work on your final project. So after this week, I encourage you to get started on your final project and contact me and schedule a time to meet if you have any questions or aren’t sure where to go from here. So hopefully everything’s going well. Hopefully you get really excited the first time your project works. You can actually do a checkout with a credit card and you get a match and it works. As always if you have any questions, let me know otherwise, I will see you next week.
Subsections of Fall '22 Week 11
Fall '22 Week 12
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week 12 Announcements video for CC 410 in fall 2022. This week we’re switching gears from working in the traditional graphical user interfaces. And now we’re going to start working on web interfaces. So this week, you’re going to have some examples on building data driven websites using either Python or Java, you’ll go through the basics of adding a web framework into your existing project. And then you’ll basically build a milestone that shows that you can render those pages very quickly. Also, this week, you should start working on the final project. So make sure you get working on that if you haven’t already. And if you have started on working on your final project, now’s the time to keep working on it. There’s only about three weeks left in the semester, so it’s a good time to get some of that work done.
So like I said, for milestone eight, you’re going to install a web framework, you’re going to set up the routes and the controllers for your web framework. You’ll also learn a little bit about layout templates. So you’ll set out a template and a route template. And you’ll eventually make a data driven menu that shows all of the items at the restaurant all on one web page, it’s a really nice way to kind of learn Database Driven websites from the basics. But instead of using a database, we’re just going to use our object oriented classes for now. And we’ll see how that kind of merges into databases a little bit later.
Looking ahead for the rest of the semester, you’ll spend some time working on form data and filtering, you’ll also have a milestone on serialization. As I’ve been talking about this, these are smaller milestones that are meant to give you more time to work on the final project. And the last restaurant milestone itself is going to be due on finals week. So if you want, you can go ahead and work ahead, all of these milestones are already posted. So you can just work right through them and get them done. Maybe even as soon as before Thanksgiving. So you’ll have the rest of the semester to just work on your final project. And then a little bit later, we’ll talk about how you finish your final project, you’ll either record a video or present to me on Zoom, and I’ll be able to see how you did on your final project.
So now we’re at that last part of the semester where we’re moving from traditional GUIs to the World Wide Web. I hope this is really interesting and gives you some ideas of how you can actually build web apps using the coding skills that you already know. As always, if you have any questions, let me know and I will look forward to seeing you again next week.
Subsections of Fall '22 Week 12
Fall '22 Week 13
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week 13 Announcements video for CC 410 in Fall 2022 This week you should be working on the second of the web milestones. This one you’re going to learn about restful API’s and also about Web Forms. You’ll do an example around using form data to search through the movies collection. And then the milestone will be to create a search form for the items in the menu. As you’re working on this project this week, make sure you should be continuing to work on your final project. If you haven’t had the third project meeting with me yet, you should have done that you should also be close to doing the fourth project meeting with me, just so I can see your progress on the funnel project. At this point, hopefully you should have some code done. But if you have any questions, or you’re still not sure where you’re going on the final project, just let me know.
So like I said, the ninth milestone is all about creating web forms, you’re going to create a form for an advanced search through the menu of items on a restaurant. Then you’ll create some search filters on the menu to actually filter by keywords by price by calories, things like that. And then you’ll have to present the results on a page. Hopefully, you can reuse some of the code from your previous milestone to help present the results in a nice and orderly fashion on the page. So looking ahead, after this milestone, we’re going to spend another milestone on restful controllers to actually create custom items. And then we’ll have a last little module on serialization and some other concepts that don’t fit anywhere else in the class. As I’ve been talking, don’t forget these web milestones are meant to be smaller milestones, they should be a lot easier to complete. That should give you more time to work on the final project. And then don’t forget that the last milestone for the restaurant project is due on finals week.
So we’re at week 13. There’s really only two more weeks of the semester left after this one and then we’ll have finals week, and then we’ll be out of here. So hopefully this milestone this week is very useful to help you find exactly what you’re looking for even out there in that huge menu that we’ve gotten in the restaurant project. As always, if you have any questions, feel free to let me know and I look forward to seeing you again in a couple weeks. And I hope you all enjoy your Thanksgiving break.
Subsections of Fall '22 Week 13
Fall '22 Week 14
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week 14 Announcements video for CC 410 in fall 2022. This week you should be wrapping up your fourth Final Project milestone which is involved, just meeting with me and making sure that your final project is on track to be done by the end of the semester. The second concept quiz is also done due this Friday. So make sure you can set aside about three hours to work on that. The concept quiz there is mostly about design patterns and using mocks in your unit tests. And it’s really just meant to check your understanding of the higher level concepts and theories that we’re working on in this class. As always, with the concept quizzes, do your best on the code, as long as you’ve got the right idea, I’ll give you most of the points and it is completely open book, open notes, open project. So make sure you have all your code available to you. But it is time limited. So you need to work on it pretty quickly and during a single time block to make sure you get it all done.
Then next week, we’ll have the rest example and the restaurant 10 milestone which will be due next week. And then you should keep working on final project this week and next week so that you’re done with it by the end of the semester. So for milestone 10, you’ll be building a RESTful web application that allows you to add custom menu items to our list. This also reinforces some of the design patterns like the iterator pattern and the singleton pattern. It’s very similar to the movie database that we’re working in in the examples. However, instead of using movies, we’re going to add custom menu items using the item interface. And then of course, you’ll update the UML diagram to include some of these new classes and new things that you’re doing inside of the milestone itself. So for next week, we’ll have an example on serialization and form validation. And then they’ll also be a restaurant milestone that is due the Monday of finals week on validation and serialization. And then of course, you should keep working on the final project.
And then the rest of the semester, there are a couple of things due at the end of finals week. Mainly, it’s the extra as quiz for the textbook. And then there is a final project module that is due also on the 16th. So for your final project, you’ve been meeting with me throughout the the entire semester. So hopefully that’s going well.
The deliverables for your final project are to create a release tag on GitHub with your code, just like we’ve been doing, make sure you read the requirements page for your final project and that you’re meeting most or all those requirements. Your code should have documentation in it so that I can understand how it works and what it does. I really encourage either adding a readme file to your project or some user documentation so I can understand how it works. And then you will give a presentation that goes over the code of your project and gives a demo of it actually working.
The presentation itself should be around 30 minutes in length, you can either pre record a video and then submit the video on Canvas, or you can schedule a time to meet with me via zoom and present your project live. Either way, if you want to present live, you should schedule a time with me for about 30 minutes. If you choose to pre record the video, what I’d like you to do is schedule a time to meet with me for q&a. So I will watch your video, and then afterwards, I’ll have a chance to ask you some questions about your project. So if you’re presenting live, please schedule 30 minutes. If you’re just doing a q&a, please schedule 15 minutes and make sure that that scheduled after your video is recorded and submitted. And give me at least a little time to watch the video before we get to q&a. The big thing to keep in mind because I’m taking care of the computer science in your project class this semester. My finals week, Tuesday, Wednesday and Thursday are completely booked for those presentations. So I’ve got a few slots left on Friday for presentations in this class. Otherwise, it would be Monday a finals week or earlier. So you need to be aware of that, you can go ahead and schedule your times now. So if you want to grab a block on my Friday calendar and make sure that that’s available for you, I encourage you to use my Calendly link and do that right now. If you need alternate arrangements, if you need to meet in the evening, or if your schedule changes, something like that, let me know I do have a little bit of availability in a couple of evenings on finals week. So I will work with you to fit that in wherever I need to.
So for your presentation, here’s a quick suggested outline follows most common research papers, you can give an introduction for your project, a background of where you came up with this idea or any related projects you’re aware of. You’ll spend a lot of time talking about the implementation or the code of your project, you can show some slides, you can pull up your source code and walk through it either way, then you’ll give an evaluation of how well you feel like your project met your original goals. You can talk about any future work you intend to do if you want to keep working on the project. And then you should give a conclusion and a demo of your project itself.
So we’re at the end of the semester, there’s not a whole lot left. Hopefully your courage is keeping up and you’re getting everything done that you need to get done. I’ll probably be back next week with one more final Announcements video but there’s not much else to talk about except for tevals and wrap up at the end of the semester. As always, if you have any questions or concerns, let me know and I look forward to seeing you again next week.