Subsections of Spring 2022
Spring '22 Week 1
YouTube VideoResources
Edited Transcript
Hello, and welcome to CC 410. My name is Russ Feldhausen. And I’ll be your instructor this semester, I’m going to try and do weekly announcements videos like this about once a week or maybe once every other week, just to give you some updates about what’s going on in the class. These videos are unscripted, they’re not going to be nearly as produced as the rest of the videos in the class. It’s really just a chance for me to talk to talk through things that are on my mind and answer any questions that I’ve had throughout the week.
So CC 410 is kind of a new course, and I am updating it quite a bit this semester. Some things that I’m doing are updating the assignments for the milestones to be a little bit newer, I’m also moving the textbook content outside of Codio. So you’ll have free access to the textbook and all the quizzes, we’re also adding a couple of concept quizzes based on some of the stuff that’s been done in CIS 400 by Nathan Bean. So that will be something new this semester. I may also rework some of the examples in this course. So the short thing is things may change a little bit. And things definitely have changed from last semester. And because of that, you may run into little issues where links on Canvas aren’t working or something is missing, or there are typos or something didn’t carry over correctly. So if you run across anything that looks wrong, please let me know feedback is always welcome. And you can earn some of those bug bounty extra credit points for helping me find and squash all of these little bugs that come from reformatting this course.
So in this course, the big picture is to get you a lot of experience learning different types of programming. So in this course, we’re going to cover object oriented programming pretty deeply, we’re going to talk about how to build graphical user interfaces for our programs. And we’re going to dive a little bit into web interfaces for our programs. This course is built a lot around examples, the each milestone will come along with at least one big example, maybe two or three big examples that I walk through step by step, so that you can follow along and make sure you’re able to do them. And then throughout the semester, we’re going to work on several milestones for this restaurant point of sale project, I think it’s a really great way to learn how to build these big projects is to build one single project iteratively throughout the course instead of a bunch of little projects like we’ve done in previous courses.
And then you’ll also be able to take that experience and adapt it into a final project. One big thing I want you to keep in mind is your final project in this course, should be about 1/4 of the size of the restaurant project. And so as we’re going through the semester, you’ll see how big the restaurant project is, I think the final version that I have, that’s my model solution is around eight to 10,000 lines of code. So your final project is going to be in the range of two to 3000 lines of code is what we’re shooting for.
This class is going to introduce a lot of new technologies that you may not have used before. For example, we’re going to use Git and GitHub classroom to track our code and also to submit assignments will work with tools such as Gradle, and tox to automate a lot of our development and our compilation and unit testing. We’re going to introduce type checking in Python, Java, we already have type checking in the compiler, but you may not have really understood what it’s doing. So we’re going to talk about type checking, we’ll talk about unit testing, we’re going to use a style checker to actually check our code and make sure it follows a commonly accepted style. And we’re going to learn how to add documentation to our code and actually generate user documentation based on the comments we leave in our code. It’s lots of great things that will be very useful for you as you go forward this semester. So, like I said, the final project, you get to choose the topic, I want you to align it with your interests. So whatever you’re looking at doing outside of this course, this course is mainly for non computer science majors. So you’re either in the integrated computer science program where you’ve got a secondary focus, or you’re taking this as part of the computer science certificate. So it might be your actual major that you’re aligning this with. But the idea is to use the new skills that you develop in this class to build something of your own, you get to work with me iteratively throughout the semester, so you and I will discuss project topics and scope. And then you’ll have four milestone check ins with me to see how things are going. And then at the end of the semester, you get to present your work, hopefully, we’ll have be able to actually present it to the entire class, I’m hoping that we can get that figured out by the end of this semester.
So we’re launching in the week one of this course week one is pretty simple. It’s a lot of just the administrative stuff that goes at the beginning of the course. But the interesting thing that you work on is this project that I call Hello Real World. It’s a reimagining of the classic Hello World program, but done the way like you would see in a professional development shop. So it’s real world with unit testing and documentation and all sorts of things that are really important to keep in mind when you’re writing code. It’s not a simple three line program anymore. It’s going to be several different pieces all put together. This week, you’ll also be able to schedule your first final project meeting where I can discuss a little bit more about the final project with you one on one, answer any questions, maybe brainstorm some ideas for Project topics that you can keep in mind.
Also, as you’re going through this, please pay attention to my office hours. Since this is an online course I don’t hold any formal office hours. but you can always schedule a time with me on Calendly and I can meet with you one on one via zoom. There’s also a couple of different ways you can communicate with me there’s the cc410-help email address, which if you email me, please use that email address. I’m also on Discord and you’ll have a little assignment to introduce yourself on the discord server and ask me any questions you want to ask. If I’m at my computer, I’m probably on Discord, you might get pretty quick responses on Discord. If you post something on Discord and I don’t respond within an hour, so feel free to email it to me as well. I will guarantee responses from emails, definitely.
So after week one, we launch into week two, you’ll start working on a class library for an object oriented programming project. This is the first restaurant milestone it’s also one of the biggest restaurant milestones. My model solution for this milestone is around 2000 to 2500 lines of code depending on how you measure it. Thankfully, it’s mostly boilerplate. Once you get one project done, the others are pretty easy to do as well. So feel free to work on that. The big thing I can tell you about Week two is be a little thoughtful about how you’re putting your code together, and you should be able to make it work. This is Maggie, Maggie is one of our pets here. She’s a mini– mini poodle. So you’ll see Maggie and Reggie throughout this course they like to have attention whenever they hear me talking on the computer.
So after week two, we have week three, week three is unit testing and documentation, we’re going to add a lot of stuff to your restaurant milestones. So that’s something you get to see my model solution for the first semester in this course had 423 unit tests in it. Many of them were repeats this semester, I have scoped back this a little bit. So you’ll probably be in the three to 400 unit test range. But it’s really important to catch errors. When I wrote all these unit tests, I actually caught about a half dozen errors in my own code for the first milestone. So it is a really useful task.
Beyond that, we’ll launch into things on inheritance and polymorphism and some more advanced object oriented programming topics, it’s really a chance for you to refactor your old code and add some more structure to it. And so that will be due by the end of February. Once we get past that, then we’ll go into graphical user interfaces working with external libraries, the web serialization, all these other interesting topics that we’ll learn throughout the semester.
So, CC 410 is a four credit hour course, which means that it requires around eight to 12 hours each week of your time. So if you think about it, this is basically about a third of a full time job, just in this course. And I can tell you based on prior data that I have from other students, that that seems to be about right. Most students seem to spend around eight to 12 hours on this course each week, especially when they’re working on the first few milestones of the restaurant project. So I encourage you to schedule your time wisely. Look at your schedule, make sure you have that many hours to given your week. And make sure you plan ahead to make those hours available. And also on these milestones. Make sure you start early and ask questions. It’s not enough to do these milestones over a weekend and then get stuck and ask me questions on Monday. Because by then it might be too late to actually get a response. So make sure you start early, ask questions, get feedback early. If you’re not sure you’re going in the right direction, it’s much much easier to ask questions before you’ve written 1000 lines of code, then after you’ve written 1000 lines of code, and then you have to redo it.
When you’re copy pasting code, please copy paste carefully. There will be a lot of instances where you can reuse bits of code between the files. So make sure you’re careful and getting all of those edits made. This semester, you get to use the tool Git to keep track of your code, please commit to Git frequently I don’t want to hear from students that you deleted your code and lost it because you weren’t committing to Git. So anytime you get something working, you should probably commit to Git and then do git push. So that’s on GitHub, you can always do that I show you how to do it in the Hello Real World project. So make sure you make use of that. And then finally, in this course, you can use and you can cite online resources, there’s a lot of opportunities where we’re going to ask you to do something that you may not be comfortable doing or may not exactly know how to do in programming, but you can go look up a resource that will explain to you how to do it. If you do that, please make sure you cite where you get those sources from. And also bear in mind that you’re not actually bypassing the point of the project. I don’t mind if you look at an online resource to figure out how to sort an array. I’m not trying to teach you how to do that. But if you’re looking at an online resource for how to build an entire interface in Java, you probably should reference the textbook first because that’s really the point of what we’re trying to teach.
So beyond that, please feel free to keep in touch throughout the semester. I’m always on Discord. You can also schedule a one on one office hours with me. We also host tea time office hours in our department, those are Tuesdays at 330 and Fridays at 1030. There’ll be available via zoom or discord. We’ll kind of change it up throughout the semester. The Tuesdays will also be available in person once we get past this COVID wave so watch information about that if you’re on campus or near campus, you might be able to hang out with us Tuesdays at 330 on campus as well.
So that’s all I’ve got for this first week of announcements. I’m really looking forward to this class this semester. I hope you are as well. I’m here to help. If you have any questions, concerns need anything with this course please let me know. You might even get to see Maggie on Zoom if you connect with me, but good luck this semester, and I hope to hear from you soon.
Subsections of Spring '22 Week 1
Spring '22 Week 2
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week two announcements video for CC 410 in spring 2022. So by this point this week, you should have wrapped up module one, which is all about the Hello real world project and all of the introductory stuff for the course. Hopefully by now you’ve also scheduled your first final project meeting with me, mainly, what we’ll do is just go over the final project, discuss any finer points that you might be interested in and maybe discuss possible topics that you can think about. It’s usually a short meeting 15 minutes as well long enough for that meeting. But if you haven’t already, please schedule a time with me via Calendly so that we can meet and go over the final projects.
This week, you’ll be starting in on the first real module of content in this class, which is Module Two covering object oriented programming. There will be a short example around object oriented programming, and then you’ll start working on the first restaurant milestone, all of that content is due next Monday. Just to be aware, everything in this class is due on Monday, I’m on campus on Tuesdays teaching another class, so it’s most likely going to be Wednesdays or Thursdays when you actually get grades from stuff that you submit on Monday nights, just because I don’t have a whole lot of time to grade things on Tuesdays. So hopefully everything from Module One will be graded and posted later today or by tomorrow, so you can get some good feedback on that. But you’re welcome to go ahead and start working on Module Two Content while you’re waiting for feedback on module one.
So some quick updates. I believe everybody found the Discord channels. So that’s great. If you have any questions, you can post them there. If I’m on Discord, if I’m at my computer, I will try and respond pretty quickly. If you don’t get a response very quick on Discord, or it feels like I missed a message, please email the cc410-help email address and I will respond to it there. I always guarantee responses via email. I won’t guarantee responses via discord just because that’s really hard to do. But if I’m at my computer, and it’s a quick question I can answer I will definitely do that. For grading in this course, one thing to be aware of is you’ll have feedback on the rubric on canvas. But then I’ll also go to GitHub and leave comments on your code in GitHub through the feedback pull request. I believe you get an email from GitHub when I leave those comments, so you can check them there. But basically be aware that I might leave comments in one or both places. Most of the grading comments will be on Canvas, most of the code and stop comments will be on GitHub. Other than that, I think this class is going well so far. If you have any questions or concerns, let me know.
Basically, this week, we’ll be working on the first restaurant milestone, which is all about building the packages and classes to represent the menu of items in the restaurant. It’s a lot of boilerplate code. Once you make one entree class, it should be easy to make most of the other ones. Things that you can do now is to make things easier later by thinking about coding style, and documentation. Some of those requirements are not enforced until we get to the second and third milestone. But we covered all of this in the Hello real world project. So if you can do that, and follow some of those requirements, now, it makes the later milestones easier. Best advice for this milestone is to start with one of the more complex items on the menu, get that done, then you can copy paste that code into another item, tweak it a little bit and so on. When I did this, most students have told me this milestone takes anywhere between three and eight hours to complete, depending on how comfortable you are working in the language you’re working with. My model solution is around 1500 to 2500 lines of code depending on the semester and the language. So that gives you a pretty good idea of the scope of this project. Already, this first milestone is going to be a bigger scope than most of the projects you’ve been asked to do thus far in the computational core program. So just be aware of that this is a much larger program, but a lot of it is boiled boilerplate code that is duplicated between the classes. So be aware of that. Also, don’t forget, if you’ve got any feedback on any of these, please let me know. This is the third or fourth semester I’ve used this particular project, but I changed the menu and some of the specific key specifics each time. So if something looks weird, or you think there’s a remnant from previous semester, just let me know, you might be able to earn some of those bug bounty points for catching things that I miss.
So looking ahead from here, the next module is Module Three, all in documentation and testing. Module Four covers things like inheritance and polymorphism. Module Five is all about debugging, logging and lambdas. And that’s where we’ll have our second final project check in that covers most of the content through the end of February in this course, and then from there in March, we will skip over to working with graphical user interfaces. So good luck this week on the second module, the first restaurant milestone in this course as always, if you have any questions, let me know and I will look forward to talking to you all about your final projects.
Subsections of Spring '22 Week 2
Spring '22 Week 3
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week three announcements video for CC 410 in spring 2022. So this week, you should be wrapping up the second module in the class, which is all about object oriented programming. And so if you’re seeing this on Monday, by the end of today, you should have the object oriented programming example done, and you should be submitting the first milestone for your restaurant project. Coming up this week, you’ll be working on module three, which is all about documentation, testing and UML. There’ll be a great example on how to do documentation and testing in your code. And then you’ll be working on the second restaurant milestone, which is all about adding unit tests to your code.
So don’t forget for updates in this class, you can always find me on the discord channel. If you have any quick questions. I’m also responding to the emails, so feel free to use whichever one is most convenient for you. If you don’t get an answer on Discord very quickly, feel free to send me an email after a little while I guarantee answers via email within 24 hours within a working day. So you can always get feedback there. Also, for grading, I just got done grading the first example the Hello real world example. And I believe for everybody, I left a comment on Canvas as well as a code comment in GitHub. So make sure you look in both places to see those comments. They’re very minor. But that way you know what you’re looking for when you see comments on this next milestone. Usually this first milestone, I leave quite a few comments on it. Otherwise, I think things are going well. So far this semester. If you have any comments or concerns, feel free to let me know.
So for the second milestone, you’ll be working on unit tests. By my estimation, you’ll be adding about 400 unit tests to your code, which is a significant amount. You’ll also be working on documentation comments in your code so that everything is documented. Make sure you read the instructions very carefully to know what you should document. But basically, everything should have a documentation comment to go with it. Um, you’ll also build a UML class diagram for this program. And then throughout the semester, you’ll be updating it in bits and pieces. Once again, I estimate that this milestone will take anywhere between three and eight hours depending on your level of experience and how fast you work through it. This one is also significantly larger, by the time you’re done, you should have about 3000 to 4000 lines of code in your project. So this one, you’re really growing the size of your project quite quickly. Again, a lot of it is boilerplate code. If you write a unit test for one class, a lot of times that unit test can be used with very minimal changes in multiple classes. And as always, if anything’s unclear in these milestone descriptions, feedback is always welcome. I’m always refining these a little bit to see if I can make them better.
So some big hints for the second milestone. First and foremost, do not look at your source code while writing the second milestone, go back and look at the original first milestone, look at the second milestone information. But try and write your unit tests without looking at your source code. And the reason you do this is you want to write your unit tests so that they’re checking what your code should be doing, not what your code actually does. And so for example, if you have a typo in the price of a particular item, and you’re just referring to your source code, write the unit test, the unit test will not catch that typo. But if you’re looking at the original menu to figure out what price it should be and write the unit test to verify that, then you’ll actually check that typo. And it’s important because when I wrote this model solution the first time I found about six typos in my code by going through this process, so make sure you try and look at only the stuff that you have, instead of the source code to write these mile write these unit tests. Second thing you can do on your unit test is to use Global attributes to simplify your unit tests. And on the next slide, I’ll show you a little bit of an example of that. Likewise, you can try and generalize some of the unit tests. For example, unit tests to check for toppings that you can add or flavors that you can add things like that those can be generalized using some unit tests that go across the items that make up that particular set of items. But typically, the core ingredients on an item you can’t change. So you can look at parameterized tests across the items to make that a little easier.
So when I’m talking about generalized tests, this is what I’m talking about. This is an example from an earlier semester. But let’s say you’re writing unit tests to verify the price and the calories for a particular item. instead of hard coding that value directly in the unit test at the top of your test class, you could simply have some global attributes that set the price and the calories and things like that. And then by doing so, your unit test code can pretty much be copy pasted with one quick find and replace for the different objects that you’re testing. And that’s all you have to do. So it makes it a little bit easier to maintain some of these files as you go through go through things. I found this to be kind of easy. Hopefully you do too. So feel free to look at this example and see if it makes sense to you.
So that’s all for this week. Looking ahead, the module for the week after this is all about inheritance. Then we’ll spend a module on debugging and lambda expressions and that will your final project check in at the end of February. Then we get into the GUI stuff starting in March. So we’ll do some work with GUI basics event driven programming. And then toward the end of the semester, we’ll work on some web interface stuff as well.
So that’s all for this week. I hope it I hope you enjoyed this milestone. It’s really interesting. For a lot of you this might be the first time you worked with unit tests. So you’ll be writing an awful lot of tests, but hopefully you can start to see how powerful they are in your code. As always, if you have any questions or concerns, let me know and I look forward to seeing you again next week.
Subsections of Spring '22 Week 3
Spring '22 Week 4
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week for announcements video for CC 410 in spring 2022. So this week, you should be wrapping up the second restaurant milestone, which is all about documentation and unit testing, you should have done an example and then you’ll add a lot of documentation and unit tests as well as a UML diagram to your restaurant project. Hopefully, that’s going well. But if you have any questions at all, feel free to email me and let me know and I’d be happy to help.
This week, you’re going to start working on the next module, which is all about inheritance and polymorphism. It’s a topic you’ve probably covered several times already in object oriented programming, but we’re gonna hit it once more, but this time from a much deeper perspective. And so you’ll do an example on using inheritance in an object oriented program. The rest of this week, you’ll have a survey I’d like you to fill out which is the start-stop-continue survey, it’s a quick chance for me to get feedback from you if there are things you’d like me to start doing in this class or things you’d like me to stop doing in this class. Or if there are things that I’m doing that you want me to make sure I continue to do, you can give me that feedback in that survey. It’s totally optional. I keep it anonymous. But if there’s any feedback you want to give me feel free to do that. You’ll also have a little bit of time this week to start thinking about your final projects, coming up with some ideas that you want to look at.
So this week goes into next week. Next week, you’ll learn about debugging and logging and lambda expressions. You’ll do an example on debugging and logging. And that is where your third restaurant milestone comes in, as well as the second milestone for your final project, which should be scheduled by the end of February. So the third restaurant milestone is all about adding inheritance and polymorphism to your code. It involves refactoring a lot of the stuff that we’ve already done, including updating existing unit tests and adding new unit tests. This milestone also enforces all of the general requirements on the assignments. So you need to pass the style checker, the type checkers, all of those things are enforced just like they were on the Hello Real World project, I give you two weeks to work on this milestone because it is a lot of refactoring. And it can take a little time to work through it. But once you get it done, it’s only about 1500 lines of code that have changed. But it takes a lot more thinking to make sure you get those lines correct, get your unit tests fixed, get your documentation fixed, etc.
So some big hints for this milestone, I encourage you to work in small chunks, try and pick one little feature, get it implemented completely, get it working, and then work on the next feature, the thing you don’t want to do is take apart your entire project and try and do this all in one shot. Because you’re just going to end up with a whole bunch of parts lying around, and nothing that really fits together. So try and work in small chunks. Take advantage of Git, you can commit early you can commit often, if something doesn’t work, you can roll back to a previous commit, it’s really handy. This time, you might also consider trying test driven development, you would have learned about that this week. So you can actually try and write some of your unit tests first, and then change your source code to actually fulfill those unit tests as a way to make sure things are working correctly. One other hint that I do give the order item or the item class, I can’t remember what I call it this semester, I highly recommend implementing that on your base classes. So your base wrap class, your drink class, your side class, that will make things much easier if you inherit that order item interface there, instead of inheriting it on each individual subclass of those base classes. Hopefully that makes sense. I talked about it more in the milestone description. But make sure you read that. The other things you may have some questions on syntax, especially around object oriented programming, and the inheritance and polymorphism and some of the Lambda expressions you have to do in your unit tests. So don’t be afraid to ask questions on syntax. If something’s not clear, I do have a model solution for this that I can look at. And so I know I’ve gotten everything to work at least once. So I can help you with some syntax if you run into trouble there.
Looking ahead after these two modules, then we’ll go into the modules on graphical user interfaces. So module six, and seven will introduce working with GUIs in Java or Python. And we’ll cover a little bit about event driven programming. And then later on in the class, we’ll work on web API’s and libraries and things like that. So that’s all we’ve got going on this week. Hopefully things aren’t on fire for you right now. But I guarantee it as you work through milestone three, there’ll be at least one time where it feels like your project is on fire. But please keep working on it. I know you can get it done. Refactoring is kind of tricky the first time you do it, but it’s really good once you can get it to work. As always, if you have any questions, let me know and I look forward to seeing you again in a week.
Subsections of Spring '22 Week 4
Spring '22 Week 5
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week five announcements video for CC 410 in spring 2022. You get to see me in my professional recording setup because I’m recording some videos today for CC 110. And I figured I’d do some videos for CC 410 as well.
So this week, you should be wrapping up module four, which is all about inheritance and polymorphism. There’s also an example project that you’re going through, and you should have a start stop continue survey to fill out, please do fill out that survey, I do get some really good feedback from that. And I’m working on trying to adapt some of the things that you asked me to start those of you that have already filled out the survey. So watch for that over the couple weeks. And then also this week, you should also spend a little bit of time thinking about your final project and some of the topics you might want to take on, because we’ll have a meeting about that in the next week or so.
So this week, it’s part of a double module where you’ll be continuing to work on new content this week on debugging, logging, and lambda expressions. And that will feed into the work that you’re doing on the third restaurant project, which is all about re-implementing some of the architecture and adding some inheritance and polymorphism to the entire structure. You’re also going to be adding a bit more unit testing to confirm that your structure is correct. And then sometime next week, you’ll also need to meet with me for the second final project milestone. This is the one where we try and actually tie down your final project topic for later this semester.
So quick reminder on milestone three. I talked about this a little bit last week. Basically, this week, all the general requirements will be enforced. So you’ll need to make sure your unit tests are there, you need to make sure all your code is documented. I don’t necessarily care about documentation on your unit tests. But all of your other code should be fully documented. That includes every class, every method, including getters and setters, and having all the arguments and returns and throws keywords anything in there that needs to be covered. You’re also going to be adding inheritance this week. So make sure inheritance is correct. Make sure your code passes all of the style checkers. If you’re in Python, make sure it passes the Mypy type checking and also make sure that has a pretty high level of coverage of your unit tests. You’ll also need to update your UML diagram. This time, you’re going to add some associations in your diagram between all the different inheritance classes. This milestone it’s only about 1500 lines of code, but it is rather robust because of all the changes that you’re making to your structure. So be careful with it. Feedback is always welcome. If there’s anything that I can explain a little bit clearer in the assignment description itself. So don’t be afraid to let me know if something’s unclear.
For this milestone, some big hints, work in small chunks, don’t try and do everything in one shot. So pick one item that you’re going to work on, get it working, and then commit to git so that you’ve got that working, you can always commit often and go backwards if you need to. This is also a good chance to try test driven development, you can actually write your unit tests first, and then work on your code until you pass those unit tests. I also really recommend that you inherit the interface, I believe it’s an item or order item interfaces, what I named it the semester, you should inherit that on your base classes instead of on each individual item on the menu. That makes it much easier for you to manage later on down the road. And don’t be afraid to ask questions about syntax. There are some strange syntax things, especially with the unit tests on this one. So if you get stuck, don’t be afraid to ask questions.
So looking ahead from here after this week, when you turn in this milestone, we’ll switch over to start working on GUIs and graphical user interfaces. So we’ll spend the next few weeks working on that some things around event-driven programming. And then in module eight, we’re going to introduce design patterns, which I think is the other big topic to cover in this class is design patterns. So we’ll cover that and then from there, we’ll go into libraries releases, web API’s, etc.
So hopefully everything’s going well for you. It’s mid February at this point, so it’s still kind of cold outside but it’s starting to get warmer as you keep working on this project. As always, if you have any questions you can reach me on Discord you can email the cc410-help email address. Either way, I’d be happy to help with you and I look forward to seeing you in a couple weeks and talking about your final projects.
Subsections of Spring '22 Week 5
Update to Example 5 Python
It appears that I missed an interesting error when developing Example 5 for Python. It is a bit complex, so I’m relying on the advanced formatting of this webpage to help explain it better than I can via email or in a short post to the class. I’ll start with a short version, and then include a longer discussion of the problem and how I came to a solution that I feel is very helpful reading for anyone learning to program and solve these issues in their own work.
tl;dr - The Short Version
Currently pytest has a bug that causes errors when logging to sys.stderr when running code inside of pytest.
As best I can tell, pytest tries to capture all output being printed to sys.stderr by redirecting it to a buffer (a virtual file) when running the tests. Once it is done, it will close the buffer and redirect output back to sys.stderr. Unfortunately, our logger does not realize this, and it may continue to try and write data to the buffer that is now closed, resulting in the ValueError: I/O operation on closed file error message seen in the output.
There are several methods to determine if code is running under pytest and disable logging in that case.
I recommend this method:
import sys
# get the root logger
logger = logging.getLogger()
# disable if pytest is running
if "pytest" in sys.modules:
logger.disabled = TrueYou will need to add this code to any file that you add logging to, in order to prevent errors from pytest. Alternatively, you can disable the handler that prints to sys.stderr and instead just use a file handler.
The Long Version
Since this is an advanced programming course, I figure that it is worth a bit of a “deep dive” into this situation so you can understand what I found, the efforts I went through to solve it, and how things are really working behind the scenes.
This is a bit of cognitive apprenticeship, where I attempt to show you my thought processes and how I go about solving a problem like this. My hope is that you’ll be able to learn from this process and possibly use this knowledge to help you solve your own problems in the future.
Unfortunately, in the world of higher education, we spend way too much time focusing on narrowly-scoped, previously-solved problems, to allow you to learn in an environment where we know a solution is possible in a set amount of time. In the real world, however, you’ll be constantly presented with broadly-scoped, open-ended problems like this one, where you’ll have to do some exploration to find possible causes and solutions, and then use your own background and knowledge to determine what solutions, if any, are available.
So, here goes.
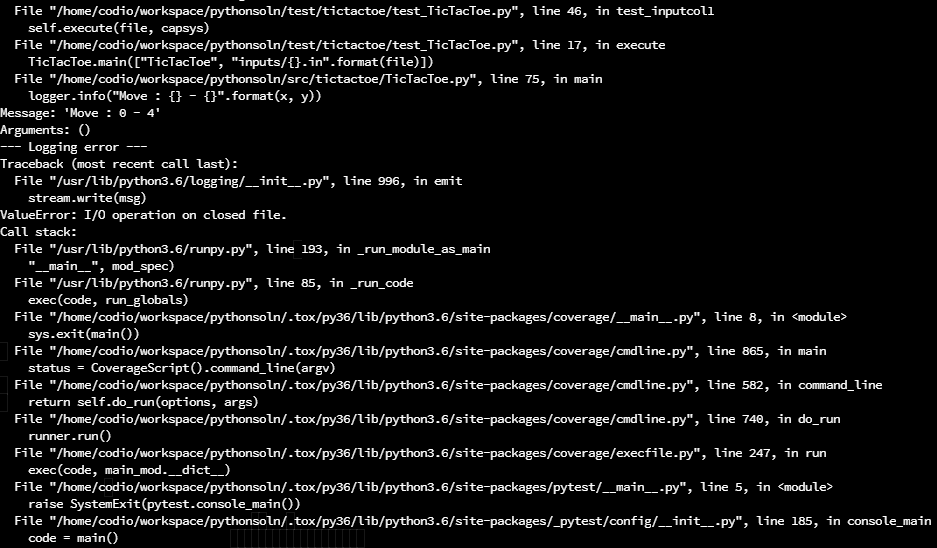
The Error
When you run pytest in Example 5 after adding some logging code as directed in the video, you will see many pages of errors printed to the terminal. In my testing, the terminal in Codio printed errors for several minutes before finally stopping. A screenshot of a small portion of those errors is below.
When this happens, you may be able to use CTRL + C to stop the output, but in many cases I simply had to close the terminal tab in Codio.
What Happened
When I developed this example, I focused on the debugging portion first, and then later added the logging code. However, I neglected to run pytest after adding the logging code to my model solution, and did not encounter this error in my initial testing. That was an oversight on my part.
As you work on this project, you may end up adding the logging code first while still working on debugging the errors in the project. In that case, you will most likely run tox or pytest to run the unit tests contained in the project with the logging code in place. That will cause the error to appear. As soon as I ran tox in my existing model solution, my code presented this error.
How I solved the problem
The process of finding a solution for this problem went in three phases.
Phase 1 - Searching
First, I attempted to Google some of the error message and a few things that I suspected were at play. I already had a hunch that the error itself was coming from the logging code, since I had added that to my model solution last. After reproducing the bug in my solution, I set out to solve it. Some Google search phrases I used:
pytest logging stderr write to closed file- Including keywordspytestandloggingas well as thestderrstream and a bit of the error message.pytest stream.write(msg) I/O operation on closed file- adding more details such as the line of code causing the error and the exact error messages."pytest" stream.write(msg) I/O operation on closed file- putting"pytest"in quotes will find results that always include that keyword
There were others, but this was the most fruitful.
Phase 2 - Isolate the Error
In several of those searches, I came across a few bug reports on GitHub, specifically within the pytest project’s repository. Bug reports and discussions on GitHub are usually very fruitful when looking for technical errors that include code and error messages, so I looked into a few of them.
- ValueError: I/O Operation on closed file (#14) - this was the first one I found. However, I quickly ruled it out, as it was first posted in 2010 and mainly seemed to use Python 2 instead of Python 3. After scrolling through the discussion, nothing really seemed to fit the situation I was in, so I ignored it and moved on. However, it did reference the next issue…
- Improve error message when tests use closed stdout/stderr (capture) (#5743) - this one felt like it was a bit closer. In this report, they discuss the fact that pytest will redirect and close system streams such as
sys.stderras part of the test. It was also much more recent, and some of the error messages they were running into were similar to what I was seeing. - pytest 4.5 floods the output with logging errors when logging from atexit handlers (#5282) - similar to the one above, this one was getting closer to the issue I was seeing, though it wasn’t an exact match. By reading these three thread, I was starting to get a feel for the crux of the error - if our logger is trying to write to any of the output streams, like
sys.stderrorsys.stdout, then most likelypytestwould interfere with that and cause this error. Thankfully, the last two issues both referenced this issue… - pytest capture logging error still happening (#5502) - this report had a lot of discussion on it, but pretty much sealed the deal for me. One of the core
pytestdevelopers posted a message that included this text:
What I believe is happening is:
- pytest changes
sys.stdoutandsys.stderrto a buffer while importing test modules.- If there’s user code setting up logging and/or creating a
logging.StreamHandlerat the import level, it will attach itself to pytest’s buffer.- When pytest is about to finish the test session, it will restore
sys.stdoutandsys.stderrto the original values, and close the “capture” buffer.- Here the problem happens: if any message is emitted at this point, the
StreamHandlerwill try to attach itself to the buffer, hence the error.
So, we’ve now found what we suspect is the error. All we have to do is figure out how to resolve it.
Phase 3 - The Fix
Unfortunately, issue #5502 is still open as of this writing, so we needed a way to get around this error. With some quick testing, I was able to confirm the error went away if I removed the StreamHandler from the existing logging code. So, I decided that the best way to deal with this was to find some way to disable logging while the code is running as part of a unit test. This is a somewhat common, though discouraged, trick in programming. Ideally you don’t want to hide any code from the unit tests, but in some instances you want to make sure that the unit tests don’t actually change live data, such as the actual database used by this program. So, you can “protect” the code that connects to the database and make sure it cannot run as part of a unit test.
A quick Google search for determine if code is running under pytest python quickly lead me to a StackOverflow post discussing this very issue. Great! I had quickly found a pretty good resource that might lead me to a solution.
Within the discussion, there are a few solutions suggested, and helpfully ranked by the upvotes from other users.
- Solution 1 - simply check
if "pytest" in sys.modules:since thepytestapplication will always be loaded when running a test. This solution seemed pretty simple and didn’t have many obvious side effects, provided your application didn’t loadpytestas part of its normal execution. - Solution 2 - a solution that points to a section of the pytest Manual that shows the preferred way of doing this. In short, we place some code in the
conftest.pyfile, which is only executed as part of a unit test, to update a value in our code, and then check that value where needed. This looks promising, and is probably the correct answer that would work in all cases, but also requires significantly more code and adds a structural dependency between our code and theconftest.pyfile. - Solution 3 - a third solution suggests checking for the existence of the
PYTEST_CURRENT_TESTenvironment variable, which is set when pytest is running. This may also work, but has the side effect of being outside of our control - any other application on our system could also set that variable, including another instance ofpytest, so it may not work as reliably as the other two.
In the end, I chose Solution 1, and updated the code at the top of my main() method in TicTacToe.py to the following:
import sys
# get the root logger
logger = logging.getLogger()
# disable if pytest is running
if "pytest" in sys.modules:
logger.disabled = TrueThat code will simply load the logger, and immediately check if the "pytest" module is loaded. If so, it will disable the logger globally in my program.
An alternative solution would be to just disable the StreamHandler and allow the FileHandler to remain enabled, but I felt that logging from unit tests is not helpful and chose to disable it entirely.
Summary
I hope this discussion is helpful - I’ve found that sometimes the best opportunities for cognitive apprenticeship happen directly as a result of the class, so I wanted to take this chance and share a bit of my own problem solving process here.
If you have any follow up questions about this, please let me know!
Codio Webpages
YouTube VideoEdited Transcript
Hi, everyone, I’m hoping I can break the record for quickest turnaround on responses to a question that I got. But I did get a question via the start-stop-continue survey about loading the milestone content on Codio, so that you can see it on a single monitor, especially if you’re using a laptop. So I’m going to show you a couple of things that you can do in Codio to to help out. First I have loaded, this is the Codio restaurant project. And I just added up here all of these options for the different milestones. And so in Codio, one of the things I can do is go to the View menu, and then click panels. And I’m going to split the main panel vertically so that it has two sides, then I can pick my milestone up here, and it will open that milestone in a web browser. And so now you can have your web browser encode do, you’ll be able to see all of the assignment requirements, and then over here, you can open up your files. This is adjustable, just like any other IDE that you’d be used to, you can split the panels. And if you’re done, you can close this. And then you can go to View panels and join with closest, and it will make it go away. So that will work on the milestones for the restaurant project. Hopefully that fixes that. And if you’re loading the restaurant project, I think the next time you reload it, it should show these new buttons up here at the top. If they don’t let me know.
For the examples, it will take me a little bit longer to go through because there are 14 of those. But you can do the same trick with an extra step. And so in any of the examples, I can go to View panels and split. And then over in this panel, I’m just going to click this project index button to load the web browser over here. And then I can go to the textbook and find that milestone or example project. So for example, if you’re on the example project for find the page that you need. And then up here at the top, there’s a button right here that says embed this page. What that will do is that will reopen the web page in this embed link by adding embed.html at the end of it. You can do this on any pages on our textbook. And so I’m just going to copy that URL. I’m going to go back to my Codio project. I’m going to paste that URL in the browser in Codio, and ta-da, I can load the page directly in Codio. Once again, I will go through and add these to the examples it will take me a little while because there are 14 of them. And it takes a little bit of time to do all that. But as a quick sidestep around that you can easily load any webpage inside of Codio, you can do anything in this web browser. It’s pretty easy to play around with. So for those of you that are working on a single monitor or on a laptop, hopefully this is a great workaround so that you can be more productive in Codio.
I have also gotten a couple other questions via the start stop continue survey that I’m going to work on answering. One of them is providing some additional instruction for people who would like to work outside of Codio, and so hopefully in the next week or so I’ll make a set of videos on installing local IDEs, using git to clone into those local IDEs and setting up a development environment outside of Codio in both Java and Python, so watch for those over the next couple of weeks as I get time to work on that. But this one is one I can solve really really quickly. As always, if you have any questions or feedback please let me know I’m more than happy to work with you to make this class is as painless as I possibly can while still being a four credit hour class. So good luck and I look forward to seeing you all again soon.
Spring '22 Week 6
YouTube VideoResources
Edited Transcript
Hello and welcome to the week six announcements video for CC 410 in spring 2022. So this week, you should be wrapping up the module on debugging, logging and, lambda expressions and be working on the milestone where you’re adding all of the inheritance and polymorphism into your restaurant project. Hopefully, that’s going okay. If you have any questions, I’ll be available today to answer questions via email or on Discord. But at that point, once you’re done with restaurant milestone three, that wraps up the first module of — the first chunk of this course where we’re working with object oriented programming, and then we’re going to move into graphical user interfaces. Also, this week, you should be scheduling your second final project check in. This is the time where we’re hopefully going to try and lock in on a particular topic for your final project. So you can start thinking about the classes that you’ll need to represent that in your code.
This week, we’re going to shift gears a little bit and move to GUIs, or graphical user interfaces. This module is all about just building the basic structure of a GUI for your program. It’s really simple, it’s not too bad. I will show you one example, based on some of the example projects we’re going to work on. Make sure you read the helpful hints that I give you in the milestone itself. But this is one milestone where you can really be creative. The only thing I really care about on your GUI is that it has the right functionality. And then it’s somewhat follows my structure in the code. But the actual layout and design of the GUI is totally up to you. Feel free to get creative, make it as cool or as interesting or as useful as you think you can. Because you’re going to be building on top of that framework for the next several milestones.
Looking ahead after this, then we’ll get into event driven programming and how we actually make our GUIs responsive to things like button clicks and actions by the user. Module eight, we’re going to cover design patterns and testing mocks, which I think are probably the second most important thing we cover in this class outside of the object-oriented programming concepts. Module nine, you’re going to work on integrating combos into the project as well. And then we’ll go into web API’s and other stuff later on this semester. That’s all I’ve got for this week. Hopefully things are strumming along really well for you. As always, if you have any questions, feel free to let me know and I look forward to talking to you this week or next week about your final projects.
Subsections of Spring '22 Week 6
Spring '22 Week 7
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week seven announcements video for CC 410 in spring 2022. So this week, we’ll be doing the second module on GUI programming, which is all about event driven programming. And so in this module, you’ll actually have two smaller examples covering both parallel programming and event driven programming. And then you’ll work on the fifth restaurant milestone, which is all about making your GUI reactive to button clicks and things like that.
So again, in this milestone, you’ll be working on your events in your GUI, we’re going to refine the structure of the GUI a little bit to change a couple of things. But the big thing you’re going to do is add the button click handlers for your GUI. So by the end of this milestone, you should have a mostly functional GUI, there’s a few things that we’ll leave out, but we’ll get to over the next couple of milestones. You’ll also be writing a few unit tests for this project. And the big thing I will tell you is look at the milestone and read the hints. There are a lot of hints on coding style and some different things you may want to change in this milestone. So make sure you read the hints that I give you and try and follow those as best you can.
So one thing that comes up with this milestone, as we start doing unit tests with graphical interfaces is we run into the problem that the Codio boxes have a very limited memory on the internet itself, most of them have only 512 megabytes of memory. And when we’re running unit tests, we keep spawning a lot of instances of the user interface and that can cause problems. So on Java, what will happen is Gradle will lock up so you’ll just have to open the terminal and do gradle –stop to stop any running Gradle processes. And then go to the Project menu and hit restart box to restart the Codio box. And then you can refresh your browser and try again. In Python in tox, what we do is we run the tests in batches. And so I give you an a skeleton of an updated tox file, you may have to tweak it just a little bit to match your previous talks files. But this allows you to run things in batches. The other thing you can do, I just released a set of videos for how to set up either Visual Studio Code or PyCharm or IntelliJ outside of code to to work on these projects. And so another option is you could download your projects to your computer, get those things set up and then run Gradle or tox outside of Codio to do the testing. It’s up to you. I’ve been able to get everything to work in Codio but sometimes I have to start with restarting the box and then running Gradle immediately after that, or being careful in Python about how I break out my tests so that they will all actually run. So read up on that if you run into trouble, please let me know. And I’d be happy to help you out.
So looking ahead, The next module is all about design patterns and combos. Like I said earlier design patterns, I think is probably the most important thing to take away from this class other than the object oriented concepts we’ve already covered. So you’ll have that module you’ll have all through spring break to work on that milestone. And then after that, we’re going to do module nine and 10, which is external libraries and releases. And so week nine and 10, after you get back from spring break are also going to be the same milestone. So after this milestone, you have to double week milestones. So you’ve got plenty of time to work on those. And these are two of the last really big milestones before we switch over and work on web development. And so after that on week 11 and going forward, we’ll switch over to web API’s.
So we’re getting close to spring break. Hopefully everybody’s keeping up your motivation and then keeping up with this course. As always, if you have any questions, please let me know and otherwise, I hope you have a great week.
Subsections of Spring '22 Week 7
Spring '22 Week 8
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week eight announcements video for CC 410 in Spring 2022. So this week coming up is spring break. So we’re talking about things that are happening after spring break. This is one of the larger modules where this week you’ll be covering things like design patterns and test doubles, you might also know them as mock objects. And so this whole milestone is about a lot of cool programming concepts that are related to object oriented programming, but help extend your ability to develop programs that people can understand and to develop your ability to write unit tests that can actually test around those objects. So this is the rather large milestone, this is probably the largest milestone of new content that you haven’t seen before in this class. And because of that, I give you two weeks plus you have spring break. So you really have three weeks to work on restaurant milestone six. So the next milestone is not actually due till the end of March. However, it’s really important that you budget your time well, this is a milestone that is probably the second to most difficult assignment in the class. And the success rate of actually completing all of the milestone objectives on this one has been pretty low. So I encourage you to start early and work on it a little bit at a time, and make sure that you’ve budgeted enough time to work on this project together at all done. Also the first of April is when we’ll have our third final project meeting by then you should have locked in your project idea and hopefully started a little bit of coding. And then throughout April, you’ll have a lot more time to work on finishing out your final project.
So milestone six, it’s all about adding two big options to this project. The first thing we’re adding is orders for entering an object to keep track of the order that a user is actually constructing in that sidebar in your GUI. And then we’ll also create the ability for them to have combos where you have a wrap aside and a drink and a combo order that you can put together that comes with a discount. We’re really doing this to test out design patterns, which are common ways that we can build certain things in our program. So you’ll get to work with the factory method pattern, the builder pattern, the singleton pattern and the iterator pattern. In this particular milestone, you’re also going to do unit tests using test doubles. So mock objects and things that you can use. But other than that, there’s going to be few changes to the GUI itself, it’s mainly wiring up the bits to handle orders and combos, and things like that.
So because this is a big milestone, I figured I’d give you a few tips on how to complete it. If you look at the milestone, there’s really three major things that you’re going to work on, I encourage you to do orders first. So figure out the order object, how you can get that put together, how you can build an order in your sidebar, and get that all working, that’s really the important part to get working first, then you can work on adding combos, you’ll add some more buttons to your your UI, you’ll build the combo builder, and you’ll work that in. But if your orders are already working combos should just fit right into that with a couple of minor changes. Once you get all of that working, then the third thing you can do is switch your panels over to use a panel factory. If that doesn’t work, it doesn’t really break anything that is needed in the last milestone. And so I really encourage you to get orders and combos working for sure. And work on the panel factory. It’s not that complicated once you get it in there. But if anything has to be given on this project, I would probably leave out the panel factory. The other thing I really encourage you to do is write unit tests as you go. So once you get the orders working, you can unit test the orders before you ever actually implemented in your GUI, and so on. And then also document and fix your style as you go, you’ve got automated testing tools. And so every time you get something working, take a minute, get it unit tested, get it documented, make sure the style is fixed. And that will make it easier as you go along. So you don’t have that saved for the very end where you have to spend hours doing nothing but fixing style. I dislike that part of programming. And so I think it’s a lot easier to just build that in as you go. Or maybe even learn how to code with really good style in the first place so that you don’t have to do as many fixes later on.
So this module continues some of the testing issues that I talked about last time. This is simply due to the Codio boxes, having limited memory and now that we’re dealing with GUI objects, especially running unit tests is very intensive on memory. In Java, if it looks like your tests crash, you can refresh the page, do gradle –stop in the terminal to stop any running Gradle processes. And then you can go to the Project menu and hit restart box, which will restart the Linux system behind Codio itself. In Python, we can just run our tests in batches and I give an updated tox file that you can tweak a little bit that lets you run your tests in batches. The other thing that’s new this semester I just posted a few videos on how to run your projects outside of Codio. So if you so choose, you can watch those videos and download your project to your local system and work on those either in PyCharm or IntelliJ or Visual Studio Code. The videos I posted are reflective for a Windows environment for Mac or Linux it should be very similar. If you want videos for Mac and Linux please let me know and I will do my best to work with you to get those videos put together. But those are all options that you can use to make your experience a little bit easier when you’re writing unit tests on this project.
So looking ahead after March, we’re going to go into April. Module 10 and 11 is all about external libraries and releases. And so we’re going to work in the next milestone with an external library. It’s a library that represents a cash register system. It’s something that I wrote and you’ll be integrating that into your system. And so the next milestone will also be a two week milestone. So we’ll have one milestone due on March 28. And then the second milestone will be due the second week of April. These are the two biggest milestones in this class. And then after that, things wind down quite a bit. And then after that, we’ll go into things like web API’s and some of the other topics in this class.
So we’re finally at the halfway mark of the semester. It’s week eight spring break is coming up next week. There’s nothing do over spring break. There’s no expectation that you work on anything in spring break because you do have the two weeks after spring break to work on this next milestone. That said if you want to make things easier on yourself, get a head start on the milestone feel free. I will try and be available as much as I can over spring break. So I’ll be watching my email and watching discord. It may take me longer than usual to get back to you but I should be able to answer questions. Otherwise, I wish you the best of luck if you’re traveling over spring break, stay safe, be healthy and come back ready to go in the last half of the semester. And I will look forward to seeing you again in a couple weeks.
Subsections of Spring '22 Week 8
Spring '22 Week 9
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week nine announcements video for CC 410 in spring 2022. So we’re just getting back from spring break, and you’re still working on the same module as before. So this week, you’ll be working on design patterns and test doubles. And you’ll also have an example around using patterns and test doubles or mocks in your projects. And then you’ll start working on milestone six, you have two weeks to work on milestone six. So it’s not due until the end of next week, which is March 28. And then by the start of the next week, on April 1, you should meet with me again for your third final project check in.
So remember, milestone six is all about adding orders and combos to the restaurant project. An order is a way to keep track of all of the things that the user has ordered. Right now we’re putting those in the sidebar in our GUI, but we’re not actually keeping track of those in an object. So now we’ll make an object for that, we’re also going to have the ability to create a combo where they can have an entree side and the drink all put together with a discount. And we’re going to do that to test out a lot of design patterns. And so in your project, you’ll get to use the factory method pattern, the builder pattern, the singleton pattern and the iterator pattern. And then you’ll also write unit tests for those new projects. And you’re going to use test doubles, so mock objects, fake objects, things like that, to work along with these patterns. To go along with all of that there’s very few changes in your user interface itself, just mainly adding these different parts onto it. But this adds a lot of the remaining functionality to your project except for the checkout process, which we’ll do in milestone seven.
So some big tips for milestone six, there are a bunch of different things you’re doing. And I really recommend trying to tackle one piece at a time in to get that working before you try and move on to the next, it’s probably easiest to add orders first. So that’s doing things like the singleton pattern. And then once you get orders done, then you’ll add combos. Oh, and the orders also does the iterator pattern as well combos, then you’ll be adding the builder patterns and adding combos to your menu. And then you’ll add the panel factory doing the factory method pattern third. And so if you get each one of those working in turn before you start the next one, it should work really well. I encourage you to make unit tests as you go, you can even try some test driven development by writing tests before you work on your code. And then once your tests pass, you know your code is working the way you intend it. And it’s also a really good chance to practice documenting your code and fixing style as you go. It’s much much easier to do that a little bit at a time as you go, instead of having to spend a few hours at the end of the milestone doing all your documentation and style fixing all at the same time.
Also, this project, you might run into some testing issues. So this is due to the limited memory of Codio boxes where they’re limited to about 512 megabytes of RAM. In Java, if your Gradle ever crashes, you can hit CTRL+C to stop it and then do Gradle –stop in a new terminal and that will stop Gradle running, then you can go to Project and restart the box and then refresh your web browser to clean things up. In Python in tox, the easiest way to fix this is to simply run the tests in batches that seems to work really well. And of course, you can always develop things outside of Codio and I’ve just released some videos a couple weeks ago on how to install a local IDE and get these projects working. They’re focused on Windows, you can probably do something very similar on Mac or Linux. If you’re on either of those systems, let me know and I’d be glad to help you out to figure that out.
So looking ahead after this week, once we get done with this module, you’ll have a couple more modules on libraries and releases. And then milestone seven. We’ll cover some of that. And then once we get past that, then we’ll start working on web API’s and other things. This week is a two week milestone. The next milestone is also a two week milestone. And then after that things will really ramp down and you’ll have some more time to work on your final project.
So here we are. It’s the Monday after spring break. So hopefully didn’t hit you too hard. But now it’s time to get back to work and start working on the rest of the semester. As always, if you have any questions, let me know and I will look forward to seeing you again next week.
Subsections of Spring '22 Week 9
Spring '22 Week 10
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week 10 Announcements video for CC 410 in spring 2022. So this week next week, you’ll be working on milestone seven in the restaurant project, which is all about including external libraries and getting ready for complete release, we’re also going to be adding the GUI panels that we need to actually modify combos in our project.
So milestone seven, this is the biggest most complicated milestone in the class. Last milestone is a pretty close second, but this one, most students have reported that this is the most difficult milestone, it really comes down to two parts. The first part is adding all of the GUI to manage combos. It’s really meant to reuse your existing panels. And so if you look at the example project, it will show you quite a bit about how to use this in your code. Hopefully that makes sense. But make sure you think about how you can reuse your existing GUI panels, and just include things like a drop down to switch between the different items in the combo. The second part of this milestone is adding the checkout functionality. And so this actually uses an external library to represent a cash register, you can pay by cash or credit card, you’ll need to be able to make change if you pay by cash. And then the project should also use that library to print a receipt at the end of the transaction.
So some hints for this milestone, as I mentioned earlier, for the combo GUI, try and reuse your existing panels, you may have to change them a bit. For example, you may want to make the side panel so that it can instantiate without a side actually implemented. That way, you can choose none in that drop down and it will blank out that area of the combo. So you just have to think a little bit about the layers and the abstraction that you have to make your combo work. But again, look at the sample projects and how we build that combo GUI there. And it should make sense for how you can break that out into the full project itself. When you get to the making change part, making change is difficult. So think about it, you have to keep track of all of the different denominations of cash, and how you’re going to report that to the user and also how you have to interface that with the library. So make sure you think about that the making change, you do also have to deal with limited quantities in the drawer. But I’ll give you a big hint. Don’t worry about that at first assume the drawer has unlimited cash and get that working first, and then worry about the case where you run out of things like pennies, or nickels or something and how you would handle that by making change with other denominations. So get it working first, then try and work on that edge case, it’s not worth very many points. But it’s really important to have it for completeness. So think about it that way. Also, remember, for the receipt printer, it has a very limited length, you can only print 40 characters on line. So you’ll have to think about how you’re going to truncate or deal with that. You can use things like ASCII art to show a combo. Think about receipts you get in your daily life and how those are formatted. And that will give you some ideas there. I highly highly recommend using the adapter pattern with this library. So that would mean you will write a small wrapper class around the classes that are provided in the library. And then for your unit tests, you can do unit tests with your adapter library. So for example, for the making change process, you might have a method in your adapter class that takes in the denominations of cash from the user and the amount that the user needs to pay. And then it will compute the denominations that need to be given for change. And then you’ll have a separate method that will take in those denominations of change and the current contents of the of the actual cash register and make sure that they fit or make any adjustments to the change to be given to match the different denominations that are in the register. And then you’ll have another method that is not tested that actually implements the transaction itself. So think about how you can use the adapter pattern, especially when you need to write your unit tests. And the other big hint is the library that you’re using is completely open source. It’s something that I wrote and it has a complete suite of unit tests. So don’t be afraid to go through and read the unit tests that are included in that library, it might give you some ideas of ways that you can write your unit tests to work with the library itself.
So other than that after this week, and next week, when you get milestone seven turned in, we’re going to switch over to working with web interfaces, that is much much smaller milestones, there are about a third the size of the milestone that you’re working on this week, maybe even smaller. And the examples are much more directly applicable to the whole milestone. So the goal is those next few milestones are a lot smaller, which should give you a lot more time to work on your final project. So now is the time to rescheduling your third final project meeting and starting to really think about how you’re going to sit down and implement your final project, building the class libraries and the GUIs for it. So now’s the time to start thinking about that we’ve got about six weeks left in the in the class, so we need to get that done as soon as we can. So other than that, hopefully you have fun with this milestone this week. This is where everything comes together and you actually build a fully working GUI for the entire process of creating orders and combos and doing the checkout process and printing a receipt At this point you’ll have a fully working project and then we’re going to switch gears a little bit and do some web interfacing as well as always if you have any questions let me know otherwise good luck this week and I will talk to you again next week
Subsections of Spring '22 Week 10
Spring '22 Week 11
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week 11 Announcements video in CC 410 in spring 2022. So this week, you should be finishing up milestone seven, which is all about checkout. And you’ll also be doing a quick example on building a release of your project. This is a really great opportunity to learn how to package your software up in a way that other people can use it. And I’m hoping later this semester, I can give you some pointers about adding some automation and GitHub actions with your releases as well. I’m prepping that for another class, but I’m going to try and share it here. But either way, this is really useful information for you as you get out into industry.
Don’t forget, for milestone seven, it really comes in two parts, you have the first part, which is adding all the GUI options to add an edit combos to your order, you’ll need to update some of your other GUI panels. But hopefully you can reuse a lot of the code that you’ve got, it’s just about rewiring it in a different way to work with combos instead of just single items for your orders. Then the second part is adding the checkout functionality to your project, we went through an example of doing the credit card parts of this. So hopefully that should work. And then you’re going to add the cash part and the making a receipt part. Make sure you focus on getting this to work as best you can, it doesn’t have to cover all of the edge cases, because there’s not a ton of points there. I also really encourage you to use the adapter pattern, it’s in the book of patterns that you can look at, you can also just Google it online. But basically you make a wrapper around the library that I provide and the new call functions in your wrapper that call functions in my library. And then in between there, you can do your own logic. And that’s the stuff that you can unit test. So hopefully you can get that working. If you have any trouble, please let me know.
But like I said, focus on the basic ideas first, and then dive into the little nitpicky edge cases and things like that. So I went through a lot of these hints. Remember making changes hard receipts have limited length, do your best to use the adapter pattern and read through the library’s code and the unit tests that will give you a lot of good ideas of how to complete milestone seven. So after this milestone starting next week, we’re going to shift over and do some milestones around web interfaces. Thankfully, these milestones do not depend a whole lot on milestone six, and seven. So as long as you are good up through about milestone five, the Web Interface kind of picks up from that point. So don’t worry too much if you have little bits and things that don’t work so well in milestone six and seven. That’s pretty common in this course, because we’ll shift over the web. Also, you’ll have smaller, smaller milestones from here on out, which gives you some more time to work on your final project. We’re getting to the point where you have about five weeks left in the class. So make sure you’re starting to schedule time to work on the final project and ramping up on that, especially after this week.
So hopefully that works for this week. You’ve got any questions you can let me know. I always like this gift because as you’re testing your credit card thing, it gets kind of frustrating that it doesn’t work all the time. So hopefully you get really excited when it’s a match and the credit card is approved and you’re testing and as always if you have any questions, let me know
Subsections of Spring '22 Week 11
Spring '22 Week 12
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week 12 Announcements video for CC 410 in Spring 2022. So this week, hopefully you should be wrapping up the milestone on checkout and getting all of that working. It’s by far the most complex milestone in the course. So hopefully that’s going well. But if you still have questions, feel free to contact me today, and I’ll do my best to answer your questions throughout today until it’s due tonight. Of course, you can always turn it in a little bit late with the late penalty. But please let me know if you’re having any major issues with that milestone so I can help you out.
Starting this week, we’re going to pivot over to the next set of milestones, which are all about building an interface via the World Wide Web. And so this week, we’ve got a few simple milestones on working with data driven websites, the basics of adding a website to your existing project, and then actually building out routes and controllers for that website. So this is the start of the next set of milestones. These milestones are a lot smaller than the previous milestones I’m estimating, they’re about a third of the size and the example actually goes through most of the code that you’re going to need. So hopefully that will give you more time to work on the final project. Remember, at this point, we’re at week 12 out of 16 in the semester, so there’s about four weeks left in the semester. So you need to be starting to work on your final project and getting code committed for it so that you’ve got something to present toward the end of the semester.
So like I said, in milestone eight, we’re going to install a web framework into our existing restaurant project, we’re going to use that framework to set up some routes and controllers so that we can actually talk with it via the web, you’ll set out some templates for your Master Layouts and for the different routes. And you’ll eventually end up with a data driven menu. And so the goal is to have a website that shows the menu of our restaurant. And then we’ll build some forms where we can add custom items to the menu, we’re not going to do a web ordering platform that’s a little bit more complex than we have time to do right now. But we’ll definitely be able to present a menu and have a way that people can add custom items to the menu via our web interface.
So after today, we’re going to work with a little form data and filtering over the next few weeks. We’re going to learn about serialization. We’re learning about restful routes and things like that. But like I said, these are smaller milestones. It’s meant to give you more final project time and the last restaurant milestone is due.. I forgot to change that date on my slides… last restaurant milestone would be due I believe May 9. So keep an eye out for that.
Other than that, I hope you have a good week this week. I hope you can get done with milestone seven and get transferred over to my milestone eight, where you get to work on the World Wide Web. As always, if you have any questions, let me know and I wish you the best of luck.
Subsections of Spring '22 Week 12
Spring '22 Week 14
YouTube VideoResources
Edited Transcript
Hello, and welcome to the Week 14 Announcements video for CC 410 in spring 2022. So this week, you should be scheduling your fourth and final final project meeting with me, we’re going to talk a little bit about using external libraries and API’s and generally just checking to see where you’re at on the project and make sure you’re making good progress. Because we’re getting really close to the end of the semester, you’ll also be continuing to work on the restaurant project. This week, we’re going to talk a little bit about web API’s and RESTful routing. And so you’ll do a quick example of building RESTful routes for your project and implementing that into your restaurant project. And then, of course, I’d like you to continue to work on your final project this week and next week, so we can get it wrapped up by the end of the semester.
So like I said, for milestone 10, we’re going to be converting your web app into more of a RESTful web app. And the way that we’re going to do this is allow you to add custom menu items to your list of menu items. And it’s going to help reinforce some of the design patterns that we’ve already worked with, such as the iterator pattern and the singleton pattern, we’re also going to take this chance to update the UML diagram for your project. So make sure you watch for that. Next week, we’re going to cover a little bit on form validation and also on serialization to a file. This allows us to actually store and persist our custom menu items in our project. Granted in a real web application, you would probably do this to a database. But this is not a databases class. So we’re going to look at file serialization instead. And then you’ll add that to your project, you’ll add some validation and serialization to your restaurant project. That’s the final milestone on the restaurant project, which is due next week. And then again, you’ll keep working on your final project. And then the rest of the semester I have a little extras module in the textbook that just has a quiz to go with it. It’s mainly a bunch of things that I wanted to talk about, but didn’t get a chance to cover anywhere else in the class. So it becomes this potpourri grab bag of a chapter at the end of the textbook, and then during finals week, sometime you will actually be able to present your final project. So let’s talk about that.
This slide lists the deliverables for your final project. First and foremost, make sure your your code is committed to GitHub and that you’ve created a release tag on GitHub for your code. You should also read the requirements page for the final project to make sure your code meets all of the functional and structural requirements for the project. Your code should also have a full set of code documentation. So make sure your docs are created. You can go through the releases example earlier this semester to learn how to deploy that documentation through GitHub Pages, if you so choose. Your project may also need things like a readme and user documentation attached to it. So make sure you’re thinking about that. And then finally, the other major deliverable outside of your project itself is the presentation. So the presentation I want you to plan on giving about a 30 minute presentation, probably not a whole lot shorter than 30 minutes, I’ve had some students go as long as an hour, depending on how complex your project is. And for the presentation, you have the option of either pre recording that presentation or presenting it live to me via zoom, whichever you prefer.
On your presentation, there’s a suggested outline, I suggest you follow you don’t have to follow this outline. But I found that it works really well for presentations. So you start with an introduction. And then you give a background which explains why you chose this project, anything you know about this project, how it relates to your interests, things like that. Then you’ll discuss the implementation of your project, what code structures you use, what libraries you used, what frameworks, you used all of those implementation details, you’ll spend a little bit of time evaluating your work how well did your project actually meet your goals, and are there any things that you would improve, then you’ll have a little slide a future work where mainly this is features that you wanted to add to your project, but didn’t have time. Or if you wanted to continue this project in the summer, these would be the things you’d work on, then you give a quick conclusion. And then finally, you’ll shift over and give a full demonstration of the project showing all of the nifty features and all of the different interactions that it has. So I encourage you to follow this outline if you don’t have another one in mind. But you don’t have to follow this as strictly as I’ve laid it out here. It just gives you a really good place to start.
Going back to your presentation a little bit on one thing you may be aware of I will actually be out of the country during finals week, my family is actually going to Mexico for a short vacation. But I will be working from there for several days during finals week. So it’s looking like I’ll be available either Wednesday or Thursday of finals week for a live presentation. If you want to pre record, you can pre record your presentation and I’ll work with you to get it sent to me via OneDrive or some other methodology. But if you actually want to present to me live on Zoom, your options are on finals week, you can work with me to find a schedule there, or you’re welcome to schedule your presentation the week before finals week. I should be available pretty much anytime that week as usual, and I can watch your presentation there. You can totally give your presentation even if your project is not completely done. But I want you to be pretty close to done and have most of the major functionality figured out before you give your presentation. So if you have any questions or concerns or want to get on my schedule right away for presentations, shoot me an email and let me know and I’d be happy to work with you to get that figured out.
All right, at this point, we’re getting close to the end of the semester. So hopefully you’re not freaking out too much. We’ve just got a couple of weeks left. But there’s not a whole lot left in this class other than a couple of restaurant milestones that are pretty lightweight, and then the final project. As always, if you have any questions, feel free to let me know I’d be happy to chat with you. Otherwise, good luck this week, and I will look forward to seeing you again next week.
Subsections of Spring '22 Week 14
Spring '22 Week 15
YouTube VideoResources
Edited Transcript
Hello, and welcome to the week 15 Announcements video for CC 410 in spring 2022. This is the last announcements video, I won’t be doing a video on finals week. So we’re going to cover everything you need to know for the end of this semester in this video. First and foremost due today is the second concept quiz in the course, so make sure that you go through that and get that submitted, it does take a little bit of time, I think you’re allocated about two or two and a half hours to work on that it should be more than enough time to get through it. But it gives you plenty of time to go through the code, make sure you understand what you’re doing and get that submitted. You’re also working on the example for the REST part of the web interface. And then milestone 10 also covers RESTful web interfaces. So make sure you get that submitted.
After that next week, on Monday, May the ninth you’ll have the last milestone for the restaurant project, which is all about form validation and adding serialization following the examples. And the example code that I give should be really, really simple to get this put in. I don’t believe it takes a whole lot of time. But it really adds that last little bit of functionality to the website to make it very useful. So make sure you get that turned in by Monday the ninth, then by the end of finals week on May the 13th is when your final project is due. So let’s talk about that a bit.
The final project has a few deliverables. First and foremost, you’ll need to create a release tag on GitHub with your current code, make sure you read the requirements page for the final project and that your code covers all those requirements. There are a lot of requirements that are very easy to cover. And in that project, I tell you that if you cover most of the requirements, you’ll probably get a 70 or 80% on the project. And in going above that is really how well you meet those requirements and how well you truly have built a useful project. And not something that just checks all the boxes. I’ve been talking pretty closely with a lot of you and I think you’re all on the right track. So make sure you review those requirements and that you’ve hit all of those in your code before you get it submitted. You may also want to add documentation to your code, your code does have to follow the same coding standard that we’ve done throughout the class. So it should pass all of the linters and style checkers, Python, it should have typing information in the Object Oriented part of the program. It should have documentation comments throughout, you don’t need to necessarily be as strict on the unit tests. But in your actual source code, it should follow all of those requirements. You may also find it useful to add either a readme or some sort of user documentation to your project. And then of course, it never hurts to do things such as have your documentation published on GitHub Pages, maybe even making a release, like we saw in milestone, or example 10. So you can do all of that stuff as well. And then you should also add your presentation to your repository, I highly recommend just adding your PowerPoint or PDF or whatever presentation you’ve got inside of your code repository and making sure that that gets uploaded to GitHub, along with the rest of your code.
For the presentation, I expect you to give a presentation that is around 30 minutes in length, you have a couple of different options, you can choose to pre record your presentation however you’d like. Zoom works well for this, you can also download OBS and do what I’m doing where you share your screen. And then you also have some video of yourself talking pre recording gives you a chance to stop and start and cut and paste and kind of put things together the way you want. Or you can also choose to present it to me live via zoom. If you want to present live via zoom, I have two days set aside for that. So may 11, or may 12th, which is Wednesday or Thursday of finals week. If you would like to present live, please let me know soon, I’ll probably send out an email as soon as this announcement goes live asking each of you to reply really quickly with your preference on presentation. Please be aware that for finals week, I will be out of the country I will be in Mexico with my family, I’m still going to be working off and on. And I will try and be available as best I can. But really outside of May 11, or 12th, I won’t have a ton of availability. I’ll still respond emails as best I can. But it may be harder to catch me on a Zoom meeting while I’m down in Mexico. But I’ll do the best to coordinate with you. And if something comes up, we’ll deal with it. But if you have any questions on the presentation, please let me know soon. You can always record your presentation. Even if your project is not exactly feature complete. As long as it’s close enough, you can get your presentation recorded and send it to me to get feedback.
For your presentation, there is a suggested outline that I recommend you follow. It’s outlined in the final project document. I’ll go through it quickly here. Typically, I suggest starting with a brief introduction, and then give a little bit of background on the project. So why you chose this project, maybe some related projects or programs that you’re familiar with that inspired this, you’ll spend a lot of time talking about the implementation. This is how you chose to structure your code, why you chose the classes and GUIs and whatever you chose, and talk me through how you how you built the project, how you structured it, all of those high level things. This would be where you’d show your UML diagram. For example, you might even show some other diagrams or some other information such as GUI mockups that would help. The evaluation point is where you evaluate how well your project met your own goals. And it’s also where you can talk about things such as your unit tests that helps confirm that your project is working correctly like it should. You’ll have a brief slide at the end for future work, if you were to continue this project, what would you do on it? What are some things you’d like to fix or continue working on, you’ll have a short conclusion. And then at the end, you’ll have a demo, the demo is a really important part, I expect you to be able to pull up your source code, kind of talk me through some of the interesting parts of it, and then work through the GUI of your project and highlight what different parts of the source code it’s going through, you know, anything that you would do to explain to me, all of the work and all of the cool stuff that you put into this project, that sometimes not visible just by working with the GUI, so actually digging down into the code and showing me some of the cool things that you worked on and things you learned, is really useful for this presentation.
So that’s all we’ve got for this semester, the checkered flag is flying. Hopefully, everything is going well for you in the class. If you have any questions or concerns, now’s the time to reach out to me and let me know, I can’t really do a whole lot with grades, especially once we get to finals week, because most everything is locked in. And there’s not a whole lot of time to make changes. But if there’s any grades or any concerns that you have on this class, let me know as soon as possible. So I can deal with those, especially before I go to Mexico. If you have any questions you can reach out to me and also just start working on your final project presentations. Like I said, be watching for an email from me very soon to figure out the modality of your presentation and the timing if you’re going to present live so I can get those things on my calendar. Other than that, it’s been a pleasure having you all in this class. I’ve really enjoyed getting to work with you. I hope you’ve gotten something out of the class, please watch for the TEVAL email that will come out shortly that will ask you to evaluate my teaching and the structure of the class. Any comments that you can give me as always greatly appreciated. I’m always looking for ways I can improve this class. And it’s been a pleasure having you so good luck, and I will see you hopefully in the future