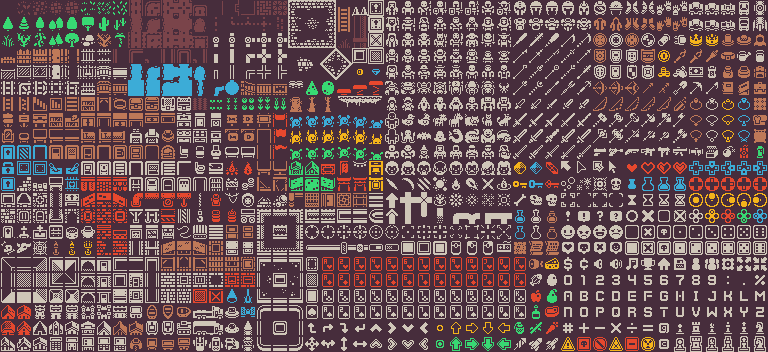
A texture atlas is a texture that is used to represent multiple sprites. For example, this texture from Kinney’s 1Bit Pack available on OpenGameArt contains all the sprites to create a roguelike in a single texture:
In this case, each sprite is 15x15 pixels, with a 1 pixel outline. So to draw the cactus in the second row and sixth column of sprites, we would use a source rectangle:
var sourceRect = new Rectangle(16, 96, 16, 16);Thus, to draw the sprite on-screen at position $ (50,50) $ we could use:
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
// TODO: Add your drawing code here
spriteBatch.Begin();
spriteBatch.Draw(atlas, new Vector2(50, 50), new Rectangle(96, 16, 15, 15), Color.White);
spriteBatch.End();
base.Draw(gameTime);
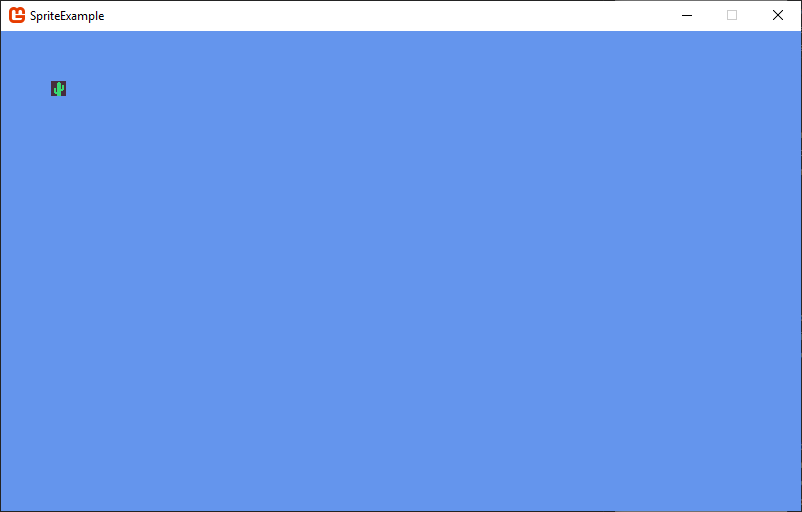
}And we’d see:
This texture atlas is laid out in 16x16 tiles, which makes calculating the X and Y of our source rectangle straightforward:
var x = xIndex * 16;
var y = yIndex * 16;The formula involved for a particular texture atlas will depend on the size and spacing between sprites. Also, some texture atlases are not evenly spaced. In those cases, it may be useful to define a Rectangle constant for each one, i.e.
const Rectangle helicopterSource = new Rectangle(15, 100, 200, 80);
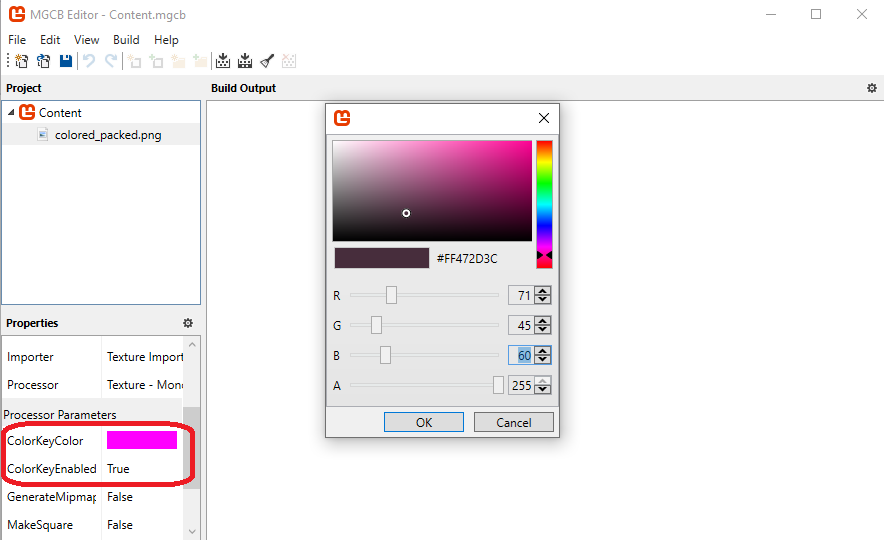
const Rectangle missileSource = new Rectangle(30, 210, 10, 3);The texture used in the above example has a brown background. If you would like to replace this with transparent black, you can set a color key color in the mgcb content editor. Any pixel this color in the source image will be turned into transparent black when the content is compiled. In this case, our color’s RGB values are (71, 45, 60):
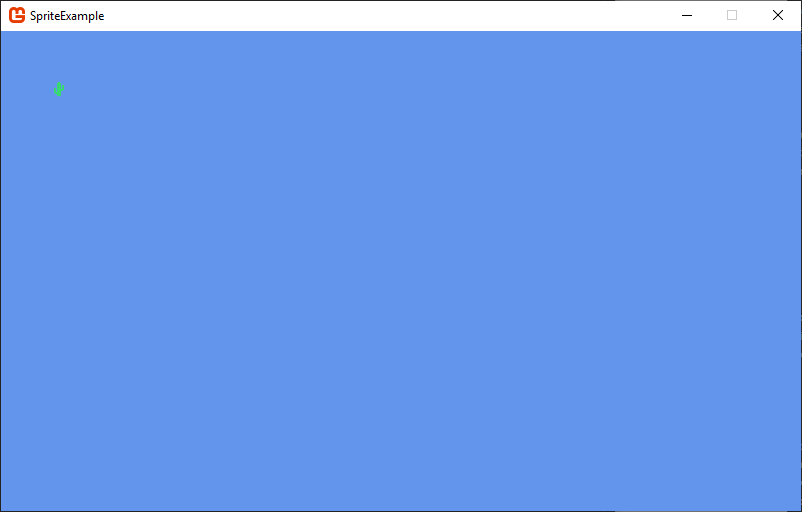
The result is that sprites rendered from the texture now have a transparent background: